Getting Started with Friendbuy
Getting Started with Referral
Plan Your Referral Program Implementation Team
Merchant SDK Setup with Google Tag Manager
How to Join Your Team on Friendbuy
Best Practices
Referral Program Placements
Friendbuy Referral Emails
Driving Referral Program Awareness
Referral Offer Strategies
Limited-Time Offer Promotions in Referral
Referral Contests, Sweepstakes and Giveaways
A/B Testing Best Practices
Account Management
How can I invite my team to the Friendbuy platform?
Managing Your Account Settings
How to Set Up and Change Your Email Sender
Referral Campaign Management
Widgets
How to Create a New Theme
How to Make Changes to a Theme
Widget & Email Image Specifications
How to Apply Theme Changes to a Widget
How to update a Widget or Theme to the latest version
How to Set Up a Ribbon
How to Set Up an Advocate Landing Page
How to Set Up a Friend Landing Page
How to Set Up a Post-Purchase Overlay
How to Set Up an Account Page Widget
How to configure your Terms & Conditions
How to Test a Widget
How to Set up a Self-Referral Overlay
How to Set Up a Customer Dashboard
How to Personalize Your Widgets with the Advocate name
Character Count Recommendations
Campaign Settings
How to Create a New Referral Campaign
How to set up Referral Code Personalization for PURLs
Setting Up an Advocate Reward
Setting Up a Friend Incentive
Shopify Coupon Codes Integration
How to Run an A/B Test
How to Change Your Referral Offer
Setting Up Max Clicks for Referral Links
How to Generate Personalized URLs (PURLs) through Our API
How to Generate Personalized URLs (PURLs) for Advocates
How to Configure Tiered Rewards
How to Archive a Referral Campaign
How to Duplicate Your Campaign
How to Set Up a Redirect for Limited Time Campaigns
How to set up Code Based Sharing
Code Banks
How to Create a New Code Bank
How to Generate Coupons in Bulk for Shopify
Setting Up Low Code Bank Notifications
How to Add Codes to an Existing Code Bank
Emails
Email Types for Your Referral Program
How to Add DNS Records for Email Sender Verification
How to Create, Edit, and Manage Emails
How to set up an Expiration Reminder email
How to Assign an Email to a Campaign
Generate a QR Code for a Referral Link (API)
Loyalty Program Management
Uploading Data From a Legacy Loyalty Program
How to Set Up Purchase Based Member Tiers Program
How to Set Up a Points-Based Member Tier Program
How to Set Up Points Redemption Options
How to Set Up Shopify Coupon Code Integration in a Loyalty Earning Event
How to Set Up a Loyalty Opt-in CTA
Understanding the Loyalty Analytics
Manually Reward Customers via CSV Upload
Rolling Points Expiration Reminder Emails
Manually Opt a Customer In or Out of Loyalty
Receipt Scanning for Loyalty
How to Display Loyalty Points on a Product Detail Page (PDP)
How to Create an Earning Event
Cashback Rewards for Loyalty (Shopify Integration)
How to Configure an Earning Event in your Loyalty Program
How to set up expiration for Points or Account Credit
How to Create, Edit, and Manage Loyalty Emails
Integrations
Recharge Integration
Ethyca Integration
Klaviyo Integration
How to send Referral Links Post Product Review (Yotpo + Klaviyo)
How to Prompt a Referral After a Positive Review with Friendbuy and Trustpilot (via Klaviyo)
How to send one time emails with referral links through Klaviyo
How to Send Referral Links Post Positive Product Review (Okendo + Klaviyo)
How to Send Referral Links Post Purchase through Klaviyo
How to Promote Your Referral Program via SMS (Through Klaviyo)
How to Enable the Klaviyo Integration
How to Distribute a Reward To Your Loyalty Members on Their Birthday (Through Klaviyo)
How to Send a Customer their Loyalty Points Balance Through Klaviyo
How to Email Coupon Codes Through Klaviyo to Advocates and Friends After They Are Distributed by Friendbuy
How to Reward Customers for Providing a Review Through Yotpo via Klaviyo Through Your Loyalty Program
How to Send Reminder Texts to Redeem Loyalty Rewards Through Klaviyo
Upgrading to Klaviyo OAuth with your Friendbuy Integration
How to Reward Customers for Providing a Review Through Okendo via Klaviyo Through Your Loyalty Program
How to Trigger a Text to Remind Advocates to Redeem Referral Rewards (Through Klaviyo)
How to Trigger a Text to Remind Referred Friends to Redeem their Incentives (Through Klaviyo)
How to Send Coupon Codes through Klaviyo SMS to Advocates and Friends After They are Distributed by Friendbuy
How to Reward Customers For Subscribing to Klaviyo Emails and Texts Through Your Loyalty Program
How to Segment Customers Based on Tier Status in Klaviyo
How to Reward Customers for Providing a Review Through Stamped via Klaviyo Through Your Loyalty Program
Braze Integration
DataGrail Integration
Tango Card Integration
Cordial Integration
Segment Integration
How to Integrate Friendbuy as a Segment Source
How to set up the Segment Web-Mode (Destination Actions) Integration
Shopify Integration
How to Enable the Shopify Integration
Shopify Checkout Extensibility
Checkout Extensibility - Shopify Pixel Tracking
Shopify Theme App Embed
How Friendbuy Powers Loyalty Point Refunds with Shopify
How to Integrate Friendbuy with Shopify POS for Loyalty and Referral
Ordergroove Integration
Kustomer integration
Tremendous Integration
Iterable Integration
Trigger a Direct Mail Campaign to Drive Referral Program Awareness (Friendbuy x Iterable x Poplar)
How to Enable the Iterable Integration
How to Automatically Text Referred Friends their Coupon Code with Iterable Journeys
How to Prompt a Referral After a Positive Review with Friendbuy and Trustpilot (via Iterable)
Increase Referral Program Awareness with a Dedicated Email Blast through Iterable Journeys
Attentive Integration
Send a Triggered Text to Prompt a Referral After a Positive Review with Attentive and Okendo
Automatically Prompt a Referral Post Purchase in Attentive
Send Referral Program Text Messages Through Attentive
How to Text Coupon Codes to Advocates using Attentive Journeys
Make it Easy for Advocates to Refer by Sending Their PURL Through SMS using Attentive Journeys
How to Send Advocates a Reminder Text to Redeem Their Coupon Codes through Attentive Journeys
How to Send Referred Friends a Reminder Text to Redeem Their Coupon Codes through Attentive Journeys
How to reward Loyalty Members for signing up for Attentive text messages and emails
How to Include a Customer's Loyalty Points Balance in an Attentive Text
How to Send a Coupon Code to a Referred Friend using Attentive Journeys
How To Enable the Attentive Integration
Salesforce Commerce Cloud
Fivetran Integration
How to Integrate Your Friendbuy Loyalty and Referral Program with Rise.ai to Issue Stackable Gift Cards and Account Credit
Friendbuy + Stripe Integration (Referral Program)
Fraud Prevention
How to Block a Referral Code
How to Block an Email Address
Fraud Settings and Business Rules
Configuring a Global Reward Allowance
Configuring a Referral Link Fallback URL
How the Similar Email Address Fraud Check Works
Customer Service Portal
How do I check the status of a referral?
How to Manually Add or Remove Credit / Points to a Customer's Account
Why was my customers reward rejected?
The Referred Friend put in their email address but didn’t get their coupon code. How do I find this?
Resend Reward Email
Override a Rejected or Pending reward
How to Search for a Customer Profile
How to Search for a Customer’s Referral Link in the Friendbuy Platform
How to create a Manual Referral
Why didn't the Advocate receive a Reward for a successful referral?
Reasons for Rejected Advocate Rewards and Friend Incentives
Analytics & Reports
Performance Overview
Reports
Mark purchases as "Test" to maintain clean reporting
Top Advocates Report
Scheduled Reports
Account Credit or Points Statement Export
Exporting Reports from Friendbuy
Email & SMS Report
Advocate Rewards Report
Purchases Report
Friend Incentives Report
Understanding the Codes Report
Dashboards
Referral Performance Analytics Dashboard
Referral Analytics Dashboard Overview Metrics
Advocate Reward Email Analytics
Loyalty Email Analytics
Common FAQs
What does Fraud Protection do?
How to Access my Billing Information
What is a typical referral flow?
How to Apply Theme Changes to a Widget
Difficulty downloading reports after you receive an export email?
What are Fraud Checks, Tier Checks, and Rules Checks in the Rewards Report?
How do I change my password?
What is a self-referral redirect URL?
What do the Reward Statuses and Definitions mean?
How to Create a New Theme
What is a Friend Widget?
How are Conversions Tracked in Friendbuy?
A Glossary of Terms
How long is the Referred Friend attribution window
What are some common scenarios, and how do I troubleshoot them?
Developer Documents
- All Categories
- Referral Campaign Management
- Widgets
- How to Set Up an Advocate Landing Page
How to Set Up an Advocate Landing Page
Updated
by Samantha Brown
The Advocate Landing Page is a designated place for an Advocate to initiate the referral program. When the Advocate clicks through from your brand's email, SMS message, or social share they are directed to this page.
Constructing a landing page that helps increase the chances of your user referring is crucial to the success of your referral campaign. Remove CTA buttons linking to other offers and other sign-up display units from the referral landing page(s). You can do this by setting display rules when for a particular URL such as domain.com/refer
Instructions
- Select 'Referral' in the left-side navigation

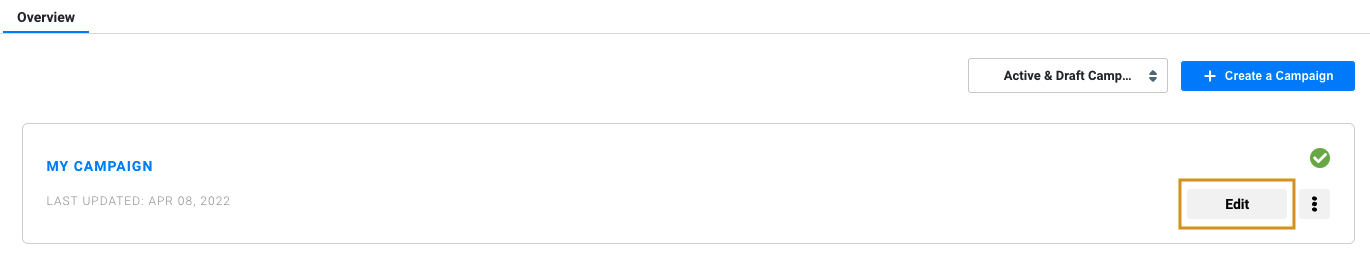
- Select the Campaign for where the Advocate Landing Page will live.

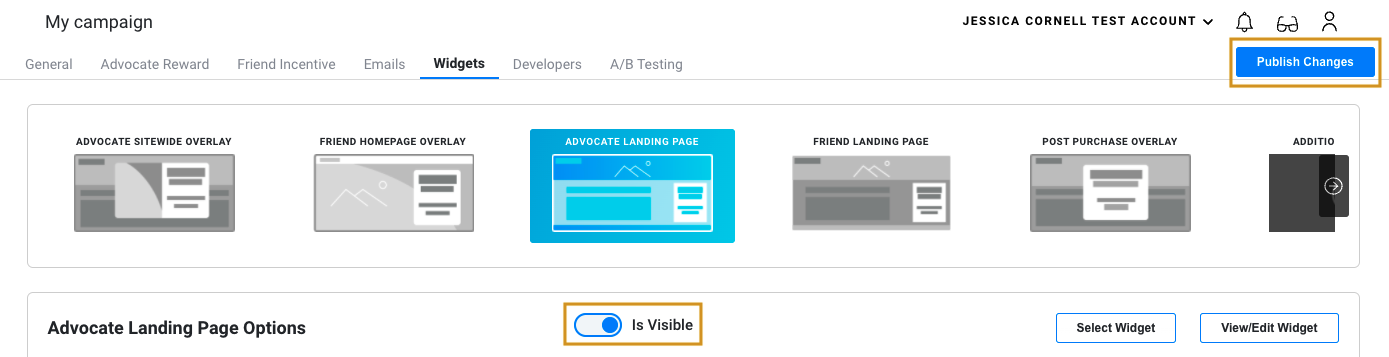
- Navigate to the 'Widgets' tab in the Campaign.

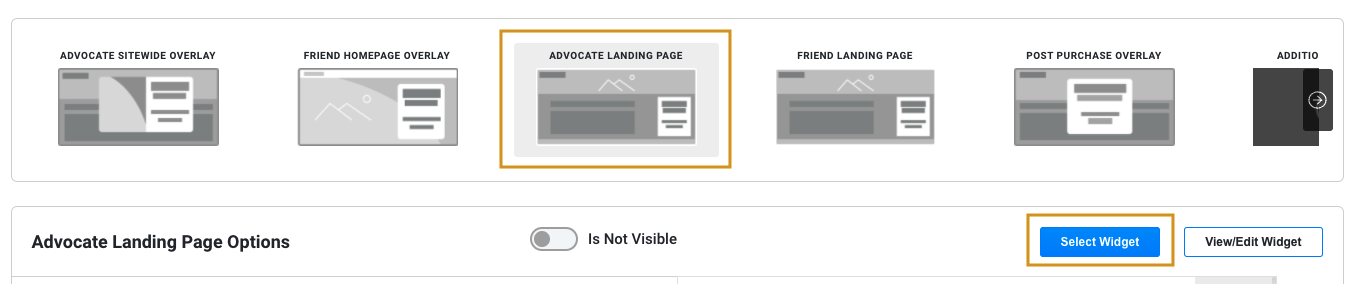
- Select the 'Advocate Landing Page' tile > Click 'Select Widget' under the tiles on the right-hand side.

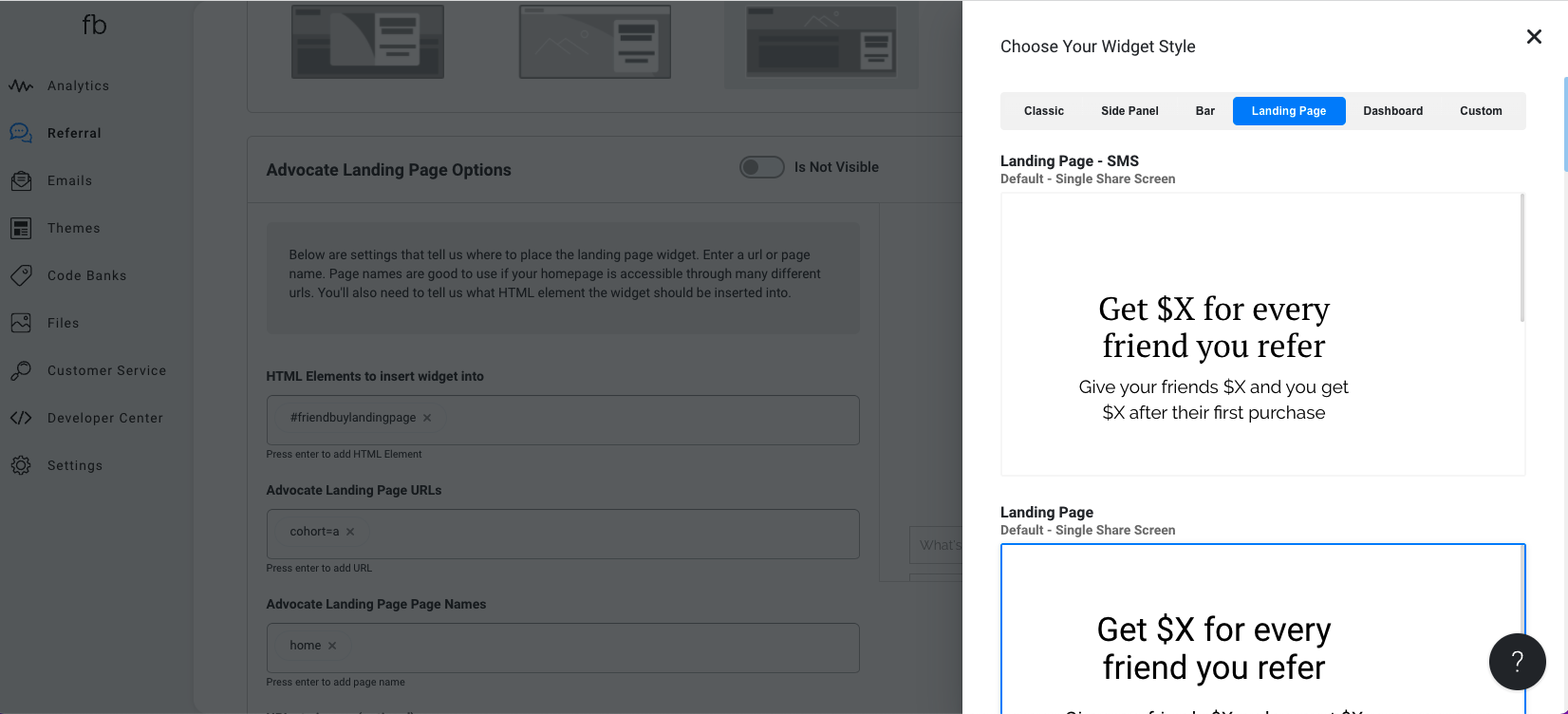
- From the flyout, select a widget style from the 'Landing Pages'.

- In order for the widget to display correctly on a page, Friendbuy needs the following to be added:
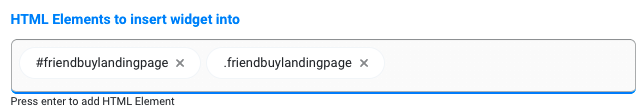
- Add the HTML element(s) (a CSS id or class) where the widget will be inserted.

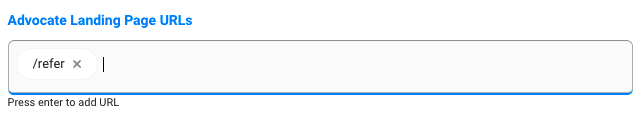
- Add the 'Advocate Landing Page URL' dedicated to the referral program. The URL can be relative or absolute.
- Add the HTML element(s) (a CSS id or class) where the widget will be inserted.

- When complete, toggle the widget to 'Is Visible' and then click 'Publish Changes'.

Add Widget to a Landing Page
- Create a new page with a URL path: www.your-site.com/refer. During testing we recommend using a staging URL, test theme, or a hidden landing page to display this placement.
- Add the Friendbuy Container DIV
<div id="friendbuylandingpage"></div>in the body of the page between your standard site header and footer.