Getting Started with Friendbuy
Getting Started with Referral
Plan Your Referral Program Implementation Team
Merchant SDK Setup with Google Tag Manager
How to Join Your Team on Friendbuy
Best Practices
Referral Program Placements
Friendbuy Referral Emails
Driving Referral Program Awareness
Referral Offer Strategies
Limited-Time Offer Promotions in Referral
Referral Contests, Sweepstakes and Giveaways
A/B Testing Best Practices
Account Management
How can I invite my team to the Friendbuy platform?
Managing Your Account Settings
How to Set Up and Change Your Email Sender
Referral Campaign Management
Widgets
How to Create a New Theme
How to Make Changes to a Theme
Widget & Email Image Specifications
How to Apply Theme Changes to a Widget
How to update a Widget or Theme to the latest version
How to Set Up a Ribbon
How to Set Up an Advocate Landing Page
How to Set Up a Friend Landing Page
How to Set Up a Post-Purchase Overlay
How to Set Up an Account Page Widget
How to configure your Terms & Conditions
How to Test a Widget
How to Set up a Self-Referral Overlay
How to Set Up a Customer Dashboard
How to Personalize Your Widgets with the Advocate name
Campaign Settings
How to Create a New Referral Campaign
How to set up Referral Code Personalization for PURLs
Setting Up an Advocate Reward
Setting Up a Friend Incentive
Shopify Coupon Codes Integration
How to Run an A/B Test
How to Change Your Referral Offer
Setting Up Max Clicks for Referral Links
How to Generate Personalized URLs (PURLs) through Our API
How to Generate Personalized URLs (PURLs) for Advocates
How to Configure Tiered Rewards
How to Archive a Referral Campaign
How to Duplicate Your Campaign
How to Set Up a Redirect for Limited Time Campaigns
How to set up Code Based Sharing
Code Banks
How to Create a New Code Bank
How to Generate Coupons in Bulk for Shopify
Setting Up Low Code Bank Notifications
How to Add Codes to an Existing Code Bank
Emails
Email Types for Your Referral Program
How to Add DNS Records for Email Sender Verification
How to Create, Edit, and Manage Emails
How to set up an Expiration Reminder email
How to Assign an Email to a Campaign
Generate a QR Code for a Referral Link (API)
Loyalty Program Management
Uploading Data From a Legacy Loyalty Program
How to Set Up Purchase Based Member Tiers Program
How to Set Up a Points-Based Member Tier Program
How to Set Up Points Redemption Options
How to Set Up Shopify Coupon Code Integration in a Loyalty Earning Event
How to Set Up a Loyalty Opt-in CTA
Understanding the Loyalty Analytics
Manually Reward Customers via CSV Upload
Rolling Points Expiration Reminder Emails
Manually Opt a Customer In or Out of Loyalty
Receipt Scanning for Loyalty
How to Display Loyalty Points on a Product Detail Page (PDP)
How to Create an Earning Event
Cashback Rewards for Loyalty (Shopify Integration)
How to Configure an Earning Event in your Loyalty Program
How to set up expiration for Points or Account Credit
How to Create, Edit, and Manage Loyalty Emails
Integrations
Recharge Integration
Ethyca Integration
Klaviyo Integration
How to send Referral Links Post Product Review (Yotpo + Klaviyo)
How to Prompt a Referral After a Positive Review with Friendbuy and Trustpilot (via Klaviyo)
How to send one time emails with referral links through Klaviyo
How to Send Referral Links Post Positive Product Review (Okendo + Klaviyo)
How to Send Referral Links Post Purchase through Klaviyo
How to Promote Your Referral Program via SMS (Through Klaviyo)
How to Enable the Klaviyo Integration
How to Distribute a Reward To Your Loyalty Members on Their Birthday (Through Klaviyo)
How to Send a Customer their Loyalty Points Balance Through Klaviyo
How to Email Coupon Codes Through Klaviyo to Advocates and Friends After They Are Distributed by Friendbuy
How to Reward Customers for Providing a Review Through Yotpo via Klaviyo Through Your Loyalty Program
How to Send Reminder Texts to Redeem Loyalty Rewards Through Klaviyo
Upgrading to Klaviyo OAuth with your Friendbuy Integration
How to Reward Customers for Providing a Review Through Okendo via Klaviyo Through Your Loyalty Program
How to Trigger a Text to Remind Advocates to Redeem Referral Rewards (Through Klaviyo)
How to Trigger a Text to Remind Referred Friends to Redeem their Incentives (Through Klaviyo)
How to Send Coupon Codes through Klaviyo SMS to Advocates and Friends After They are Distributed by Friendbuy
How to Reward Customers For Subscribing to Klaviyo Emails and Texts Through Your Loyalty Program
How to Segment Customers Based on Tier Status in Klaviyo
How to Reward Customers for Providing a Review Through Stamped via Klaviyo Through Your Loyalty Program
Braze Integration
DataGrail Integration
Tango Card Integration
Cordial Integration
Segment Integration
How to Integrate Friendbuy as a Segment Source
How to set up the Segment Web-Mode (Destination Actions) Integration
Shopify Integration
How to Enable the Shopify Integration
Shopify Checkout Extensibility
Checkout Extensibility - Shopify Pixel Tracking
Shopify Theme App Embed
How Friendbuy Powers Loyalty Point Refunds with Shopify
How to Integrate Friendbuy with Shopify POS for Loyalty and Referral
Ordergroove Integration
Kustomer integration
Tremendous Integration
Iterable Integration
Trigger a Direct Mail Campaign to Drive Referral Program Awareness (Friendbuy x Iterable x Poplar)
How to Enable the Iterable Integration
How to Automatically Text Referred Friends their Coupon Code with Iterable Journeys
How to Prompt a Referral After a Positive Review with Friendbuy and Trustpilot (via Iterable)
Increase Referral Program Awareness with a Dedicated Email Blast through Iterable Journeys
Attentive Integration
Send a Triggered Text to Prompt a Referral After a Positive Review with Attentive and Okendo
Automatically Prompt a Referral Post Purchase in Attentive
Send Referral Program Text Messages Through Attentive
How to Text Coupon Codes to Advocates using Attentive Journeys
Make it Easy for Advocates to Refer by Sending Their PURL Through SMS using Attentive Journeys
How to Send Advocates a Reminder Text to Redeem Their Coupon Codes through Attentive Journeys
How to Send Referred Friends a Reminder Text to Redeem Their Coupon Codes through Attentive Journeys
How to reward Loyalty Members for signing up for Attentive text messages and emails
How to Include a Customer's Loyalty Points Balance in an Attentive Text
How to Send a Coupon Code to a Referred Friend using Attentive Journeys
How To Enable the Attentive Integration
Salesforce Commerce Cloud
Fivetran Integration
How to Integrate Your Friendbuy Loyalty and Referral Program with Rise.ai to Issue Stackable Gift Cards and Account Credit
Friendbuy + Stripe Integration (Referral Program)
Fraud Prevention
How to Block a Referral Code
How to Block an Email Address
Fraud Settings and Business Rules
Configuring a Global Reward Allowance
Configuring a Referral Link Fallback URL
How the Similar Email Address Fraud Check Works
Customer Service Portal
How do I check the status of a referral?
How to Manually Add or Remove Credit / Points to a Customer's Account
Why was my customers reward rejected?
The Referred Friend put in their email address but didn’t get their coupon code. How do I find this?
Resend Reward Email
Override a Rejected or Pending reward
How to Search for a Customer Profile
How to Search for a Customer’s Referral Link in the Friendbuy Platform
How to create a Manual Referral
Why didn't the Advocate receive a Reward for a successful referral?
Reasons for Rejected Advocate Rewards and Friend Incentives
Analytics & Reports
Performance Overview
Reports
Mark purchases as "Test" to maintain clean reporting
Top Advocates Report
Scheduled Reports
Account Credit or Points Statement Export
Exporting Reports from Friendbuy
Email & SMS Report
Advocate Rewards Report
Purchases Report
Friend Incentives Report
Understanding the Codes Report
Dashboards
Referral Performance Analytics Dashboard
Referral Analytics Dashboard Overview Metrics
Advocate Reward Email Analytics
Loyalty Email Analytics
Common FAQs
What does Fraud Protection do?
How to Access my Billing Information
What is a typical referral flow?
How to Apply Theme Changes to a Widget
Difficulty downloading reports after you receive an export email?
What are Fraud Checks, Tier Checks, and Rules Checks in the Rewards Report?
How do I change my password?
What is a self-referral redirect URL?
What do the Reward Statuses and Definitions mean?
How to Create a New Theme
What is a Friend Widget?
How are Conversions Tracked in Friendbuy?
A Glossary of Terms
How long is the Referred Friend attribution window
What are some common scenarios, and how do I troubleshoot them?
Developer Documents
- All Categories
- Referral Campaign Management
- Widgets
- How to Set Up a Ribbon
How to Set Up a Ribbon
Updated
by Samantha Brown
Leverage a Friendbuy Ribbon placement across your site to bring visibility to your Referral program and allow customers to easily start sharing. A Ribbon is a small button that contains a few words of promotional text placed along the border of a web page. When a customer clicks on a Ribbon, they will be shown an Overlay widget that acts as an introduction to your program.
Follow the steps below to design and set up targeting rules for a Ribbon to include in your Referral campaign.
Instructions
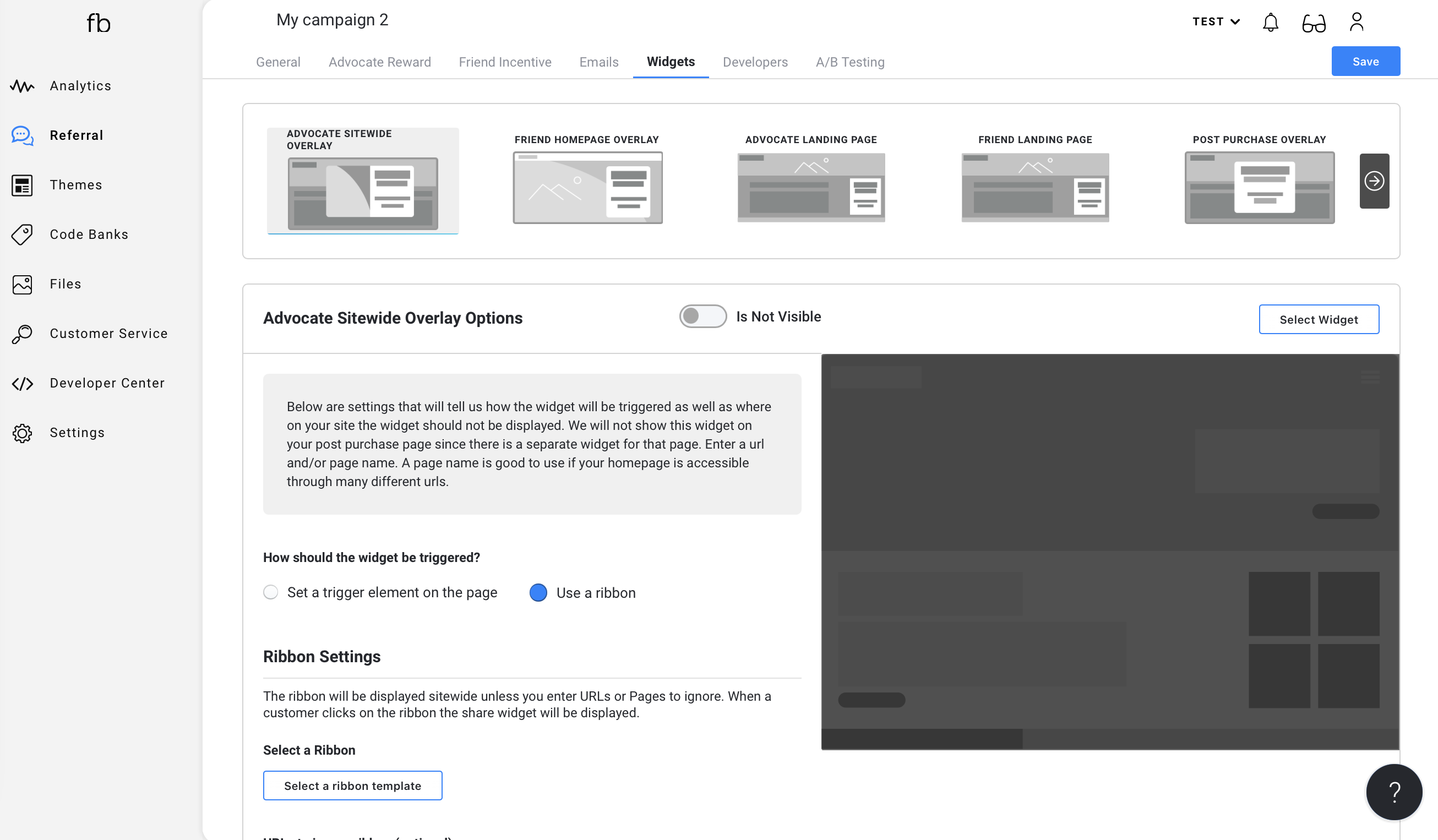
- A Ribbon can be set up in a Referral Campaign > Widgets tab as either an Advocate Sitewide Overlay or an Additional Widget. Within either section, choose the Use a Ribbon option.
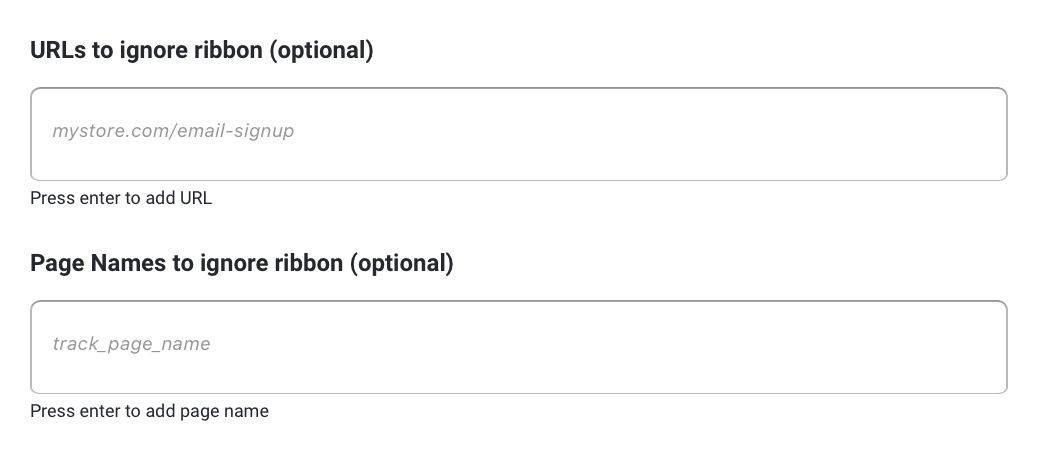
If you set it up in the Advocate Sitewide Overlay section, the Ribbon will be displayed across all web pages by default. You will also have the ability to add URLs or Page Names to ignore so the Ribbon does not show up on specific pages you would like to exclude. Follow steps 2-6 below.
If you set it up in the Additional Widgets section (click the right arrow in the carousel at the top of the screen to see this option), there are additional targeting controls to only show the Ribbon on a select page(s), instead of sitewide. Be sure to include the URLs or Page Names you'd like to show the Widget and Ribbon on.

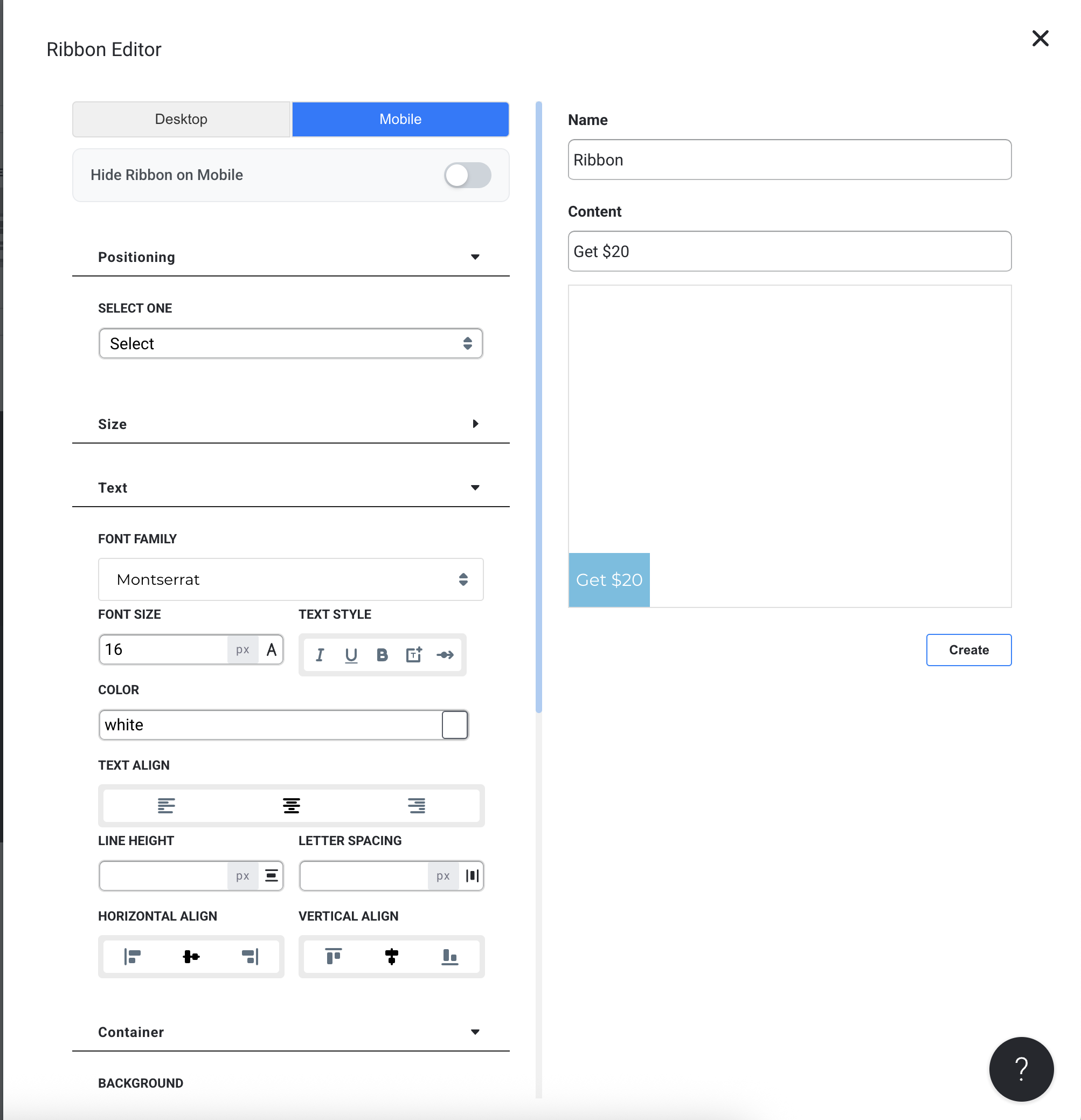
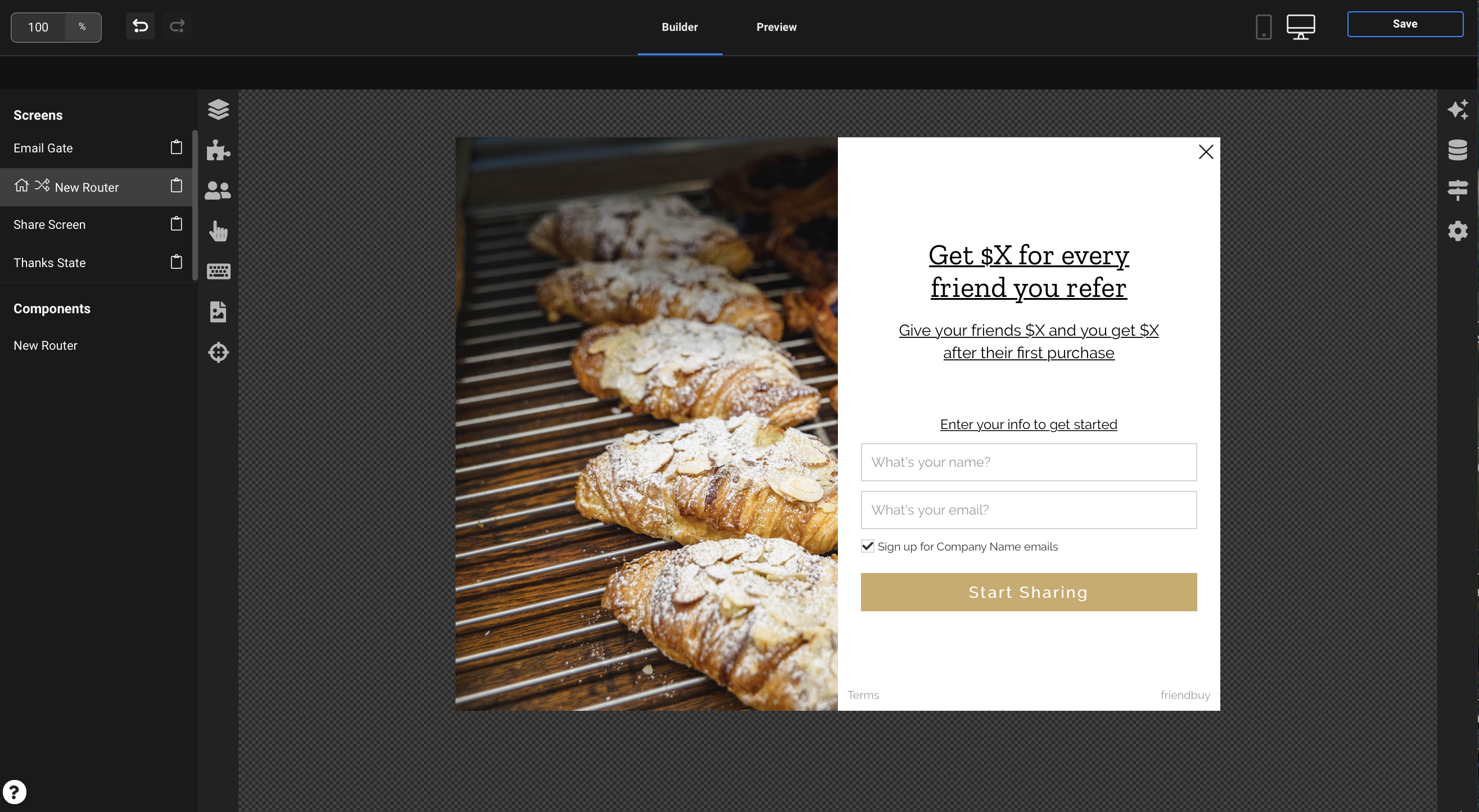
- Select a Ribbon template, which will then open the Ribbon Editor. In the editor, you can see an example design of your Ribbon as well as have the ability to customize the positioning, size, text, and color of the Ribbon. There is an optional Close-Out Button so customers can dismiss the ribbon.
- Customize the ribbon for both Desktop and Mobile. There's also an option to hide the ribbon on mobile with a Toggle.

- Customize the ribbon for both Desktop and Mobile. There's also an option to hide the ribbon on mobile with a Toggle.
- (Optional) If there are any web pages you do not want the Ribbon to be displayed on, enter the URL(s) or Page Name(s) in the Ribbon targeting ignore settings. Otherwise, the Ribbon will be displayed across your site.

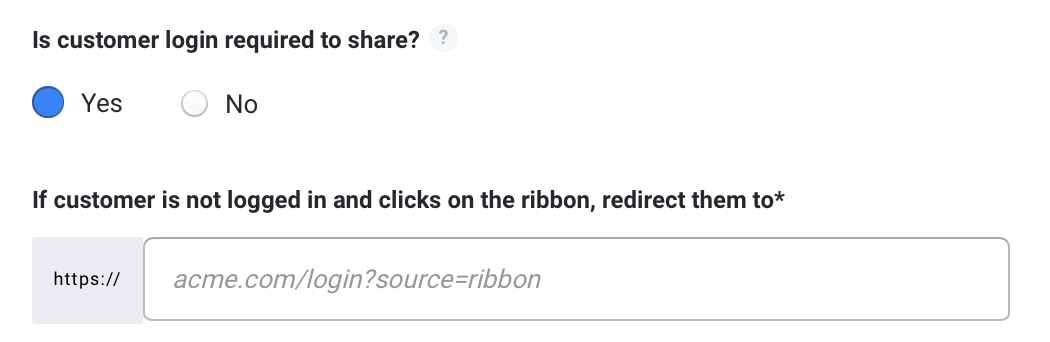
- (Optional) If your Referral program requires customers to be logged into their merchant account before having the ability to share, we can include Ribbon logic to detect if the web visitor is already logged into their merchant account before they click on the Ribbon. If the web visitor is not logged into a merchant account and they click on the Ribbon, we can redirect them to your site's login page.
Select Yes if you only want logged in customers to be able to see the share widget after clicking on the Ribbon.
- Enter your site's login page URL to redirect customers if they are not logged in when clicking on the Ribbon. This will prompt the customer to login or create an account before they can start sharing.
- Important: Be sure to include a custom query parameter in the URL, like source=ribbon, so the share widget is only shown to customers that clicked on the ribbon. If you do not include a custom query paramater, all customers that go through your login flow will see the share widget, even if they were not redirected from the Ribbon.

- After a customer logs in, the share Overlay widget will automatically be displayed on the next page, if your login process is contained within a single web page. For example: if customer clicks on Ribbon from acme.com > is redirected to login on acme.com/account/login > logs into account > lands on acme.com/account then the Overlay widget will appear automatically.
- However, if your login process has an intermediate page (like a bot detection challenge), the Overlay will not auto-display. In this case, the customer will simply need to click on the Ribbon one more time after logging in to start sharing. Similarly, if the customer needs to create an account before they can log in or the customer goes through a forgotten password flow, then the Overlay widget will not auto-display post-login.
- Click Select Widget or View/Edit an existing Overlay widget template to set up what a customer will be shown after they click on the Ribbon. Use the Widget builder to customize the design and content.

- Click Save if your campaign is not yet running, or Publish Changes if your campaign is running, in the top right-hand corner of your screen. Be sure to double-check each input is correct before pushing your changes live to the Referral program.