Getting Started with Friendbuy
Getting Started with Referral
Plan Your Referral Program Implementation Team
Merchant SDK Setup with Google Tag Manager
How to Join Your Team on Friendbuy
Best Practices
Referral Program Placements
Friendbuy Referral Emails
Driving Referral Program Awareness
Referral Offer Strategies
Limited-Time Offer Promotions in Referral
Referral Contests, Sweepstakes and Giveaways
A/B Testing Best Practices
Account Management
How can I invite my team to the Friendbuy platform?
Managing Your Account Settings
How to Set Up and Change Your Email Sender
Referral Campaign Management
Widgets
How to Create a New Theme
How to Make Changes to a Theme
Widget & Email Image Specifications
How to Apply Theme Changes to a Widget
How to update a Widget or Theme to the latest version
How to Set Up a Ribbon
How to Set Up an Advocate Landing Page
How to Set Up a Friend Landing Page
How to Set Up a Post-Purchase Overlay
How to Set Up an Account Page Widget
How to configure your Terms & Conditions
How to Test a Widget
How to Set up a Self-Referral Overlay
How to Set Up a Customer Dashboard
How to Personalize Your Widgets with the Advocate name
Character Count Recommendations
Campaign Settings
How to Create a New Referral Campaign
How to set up Referral Code Personalization for PURLs
Setting Up an Advocate Reward
Setting Up a Friend Incentive
Shopify Coupon Codes Integration
How to Run an A/B Test
How to Change Your Referral Offer
Setting Up Max Clicks for Referral Links
How to Generate Personalized URLs (PURLs) through Our API
How to Generate Personalized URLs (PURLs) for Advocates
How to Configure Tiered Rewards
How to Archive a Referral Campaign
How to Duplicate Your Campaign
How to Set Up a Redirect for Limited Time Campaigns
How to set up Code Based Sharing
Code Banks
How to Create a New Code Bank
How to Generate Coupons in Bulk for Shopify
Setting Up Low Code Bank Notifications
How to Add Codes to an Existing Code Bank
Emails
Email Types for Your Referral Program
How to Add DNS Records for Email Sender Verification
How to Create, Edit, and Manage Emails
How to set up an Expiration Reminder email
How to Assign an Email to a Campaign
Generate a QR Code for a Referral Link (API)
Loyalty Program Management
Uploading Data From a Legacy Loyalty Program
How to Set Up Purchase Based Member Tiers Program
How to Set Up a Points-Based Member Tier Program
How to Set Up Points Redemption Options
How to Set Up Shopify Coupon Code Integration in a Loyalty Earning Event
How to Set Up a Loyalty Opt-in CTA
Understanding the Loyalty Analytics
Manually Reward Customers via CSV Upload
Rolling Points Expiration Reminder Emails
Manually Opt a Customer In or Out of Loyalty
Receipt Scanning for Loyalty
How to Display Loyalty Points on a Product Detail Page (PDP)
How to Create an Earning Event
Cashback Rewards for Loyalty (Shopify Integration)
How to Configure an Earning Event in your Loyalty Program
How to set up expiration for Points or Account Credit
How to Create, Edit, and Manage Loyalty Emails
Integrations
Recharge Integration
Ethyca Integration
Klaviyo Integration
How to send Referral Links Post Product Review (Yotpo + Klaviyo)
How to Prompt a Referral After a Positive Review with Friendbuy and Trustpilot (via Klaviyo)
How to send one time emails with referral links through Klaviyo
How to Send Referral Links Post Positive Product Review (Okendo + Klaviyo)
How to Send Referral Links Post Purchase through Klaviyo
How to Promote Your Referral Program via SMS (Through Klaviyo)
How to Enable the Klaviyo Integration
How to Distribute a Reward To Your Loyalty Members on Their Birthday (Through Klaviyo)
How to Send a Customer their Loyalty Points Balance Through Klaviyo
How to Email Coupon Codes Through Klaviyo to Advocates and Friends After They Are Distributed by Friendbuy
How to Reward Customers for Providing a Review Through Yotpo via Klaviyo Through Your Loyalty Program
How to Send Reminder Texts to Redeem Loyalty Rewards Through Klaviyo
Upgrading to Klaviyo OAuth with your Friendbuy Integration
How to Reward Customers for Providing a Review Through Okendo via Klaviyo Through Your Loyalty Program
How to Trigger a Text to Remind Advocates to Redeem Referral Rewards (Through Klaviyo)
How to Trigger a Text to Remind Referred Friends to Redeem their Incentives (Through Klaviyo)
How to Send Coupon Codes through Klaviyo SMS to Advocates and Friends After They are Distributed by Friendbuy
How to Reward Customers For Subscribing to Klaviyo Emails and Texts Through Your Loyalty Program
How to Segment Customers Based on Tier Status in Klaviyo
How to Reward Customers for Providing a Review Through Stamped via Klaviyo Through Your Loyalty Program
Braze Integration
DataGrail Integration
Tango Card Integration
Cordial Integration
Segment Integration
How to Integrate Friendbuy as a Segment Source
How to set up the Segment Web-Mode (Destination Actions) Integration
Shopify Integration
How to Enable the Shopify Integration
Shopify Checkout Extensibility
Checkout Extensibility - Shopify Pixel Tracking
Shopify Theme App Embed
How Friendbuy Powers Loyalty Point Refunds with Shopify
How to Integrate Friendbuy with Shopify POS for Loyalty and Referral
Ordergroove Integration
Kustomer integration
Tremendous Integration
Iterable Integration
Trigger a Direct Mail Campaign to Drive Referral Program Awareness (Friendbuy x Iterable x Poplar)
How to Enable the Iterable Integration
How to Automatically Text Referred Friends their Coupon Code with Iterable Journeys
How to Prompt a Referral After a Positive Review with Friendbuy and Trustpilot (via Iterable)
Increase Referral Program Awareness with a Dedicated Email Blast through Iterable Journeys
Attentive Integration
Send a Triggered Text to Prompt a Referral After a Positive Review with Attentive and Okendo
Automatically Prompt a Referral Post Purchase in Attentive
Send Referral Program Text Messages Through Attentive
How to Text Coupon Codes to Advocates using Attentive Journeys
Make it Easy for Advocates to Refer by Sending Their PURL Through SMS using Attentive Journeys
How to Send Advocates a Reminder Text to Redeem Their Coupon Codes through Attentive Journeys
How to Send Referred Friends a Reminder Text to Redeem Their Coupon Codes through Attentive Journeys
How to reward Loyalty Members for signing up for Attentive text messages and emails
How to Include a Customer's Loyalty Points Balance in an Attentive Text
How to Send a Coupon Code to a Referred Friend using Attentive Journeys
How To Enable the Attentive Integration
Salesforce Commerce Cloud
Fivetran Integration
How to Integrate Your Friendbuy Loyalty and Referral Program with Rise.ai to Issue Stackable Gift Cards and Account Credit
Friendbuy + Stripe Integration (Referral Program)
Fraud Prevention
How to Block a Referral Code
How to Block an Email Address
Fraud Settings and Business Rules
Configuring a Global Reward Allowance
Configuring a Referral Link Fallback URL
How the Similar Email Address Fraud Check Works
Customer Service Portal
How do I check the status of a referral?
How to Manually Add or Remove Credit / Points to a Customer's Account
Why was my customers reward rejected?
The Referred Friend put in their email address but didn’t get their coupon code. How do I find this?
Resend Reward Email
Override a Rejected or Pending reward
How to Search for a Customer Profile
How to Search for a Customer’s Referral Link in the Friendbuy Platform
How to create a Manual Referral
Why didn't the Advocate receive a Reward for a successful referral?
Reasons for Rejected Advocate Rewards and Friend Incentives
Analytics & Reports
Performance Overview
Reports
Mark purchases as "Test" to maintain clean reporting
Top Advocates Report
Scheduled Reports
Account Credit or Points Statement Export
Exporting Reports from Friendbuy
Email & SMS Report
Advocate Rewards Report
Purchases Report
Friend Incentives Report
Understanding the Codes Report
Dashboards
Referral Performance Analytics Dashboard
Referral Analytics Dashboard Overview Metrics
Advocate Reward Email Analytics
Loyalty Email Analytics
Common FAQs
What does Fraud Protection do?
How to Access my Billing Information
What is a typical referral flow?
How to Apply Theme Changes to a Widget
Difficulty downloading reports after you receive an export email?
What are Fraud Checks, Tier Checks, and Rules Checks in the Rewards Report?
How do I change my password?
What is a self-referral redirect URL?
What do the Reward Statuses and Definitions mean?
How to Create a New Theme
What is a Friend Widget?
How are Conversions Tracked in Friendbuy?
A Glossary of Terms
How long is the Referred Friend attribution window
What are some common scenarios, and how do I troubleshoot them?
Developer Documents
- All Categories
-
- How to Display the Friendbuy Referral Widget on Shopify’s Thank You & Order Status Pages - Checkout Extensibility
How to Display the Friendbuy Referral Widget on Shopify’s Thank You & Order Status Pages - Checkout Extensibility
Updated
by Samantha Brown
Overview
Friendbuy is integrated with Shopify’s Checkout UI Extensibility framework, giving you the power to display Referral Widgets directly on the post-purchase Thank You and Order Status pages. This integration ensures seamless experiences for customers and boosts your acquisition via high-converting placements, which can drive up to 35% of all referrals from your customers!
How to Enable the Friendbuy Widget in Shopify
Access Shopify’s Checkout Editor
- Log into your Shopify Admin.
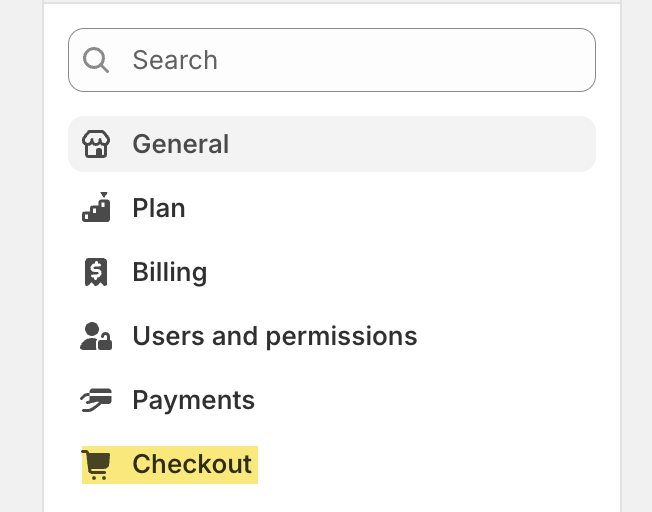
- Navigate to: Settings → Checkout


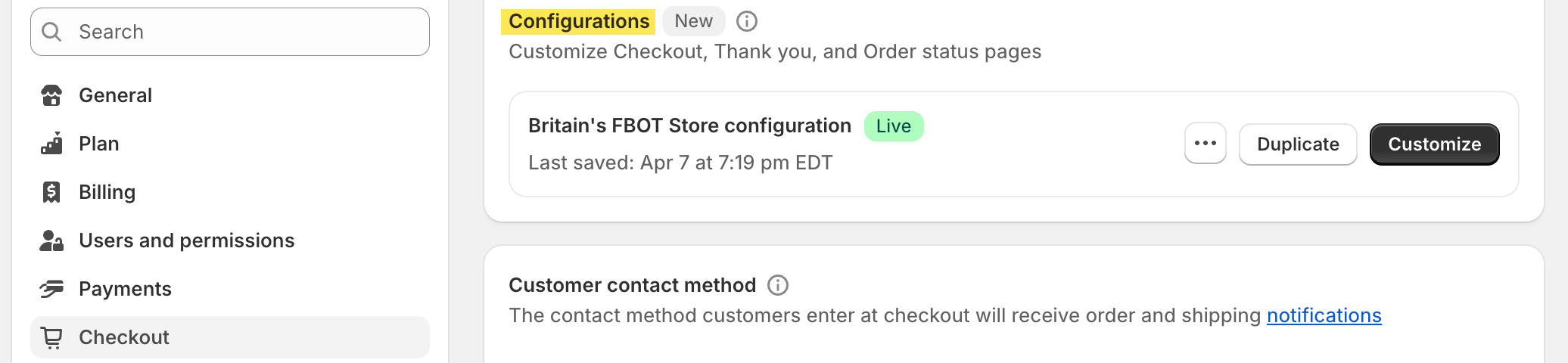
- Find the “Configurations” section. Click the Customize button.

Add the Widget to the Thank You Page
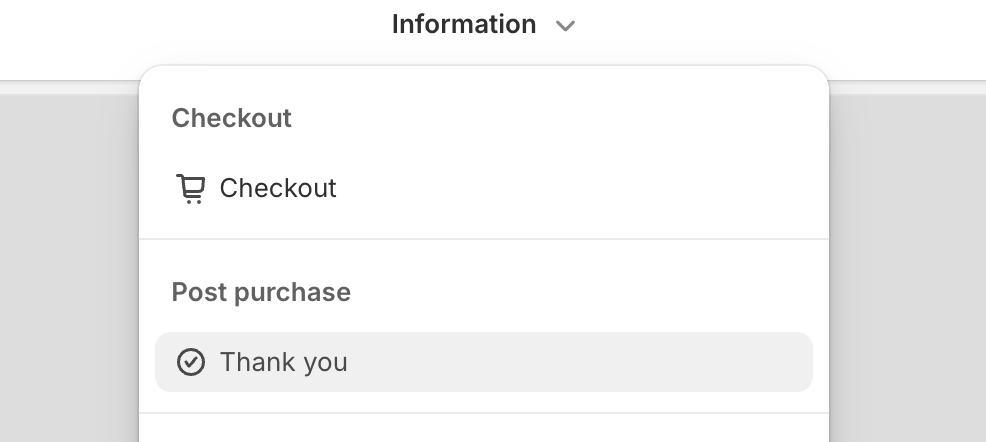
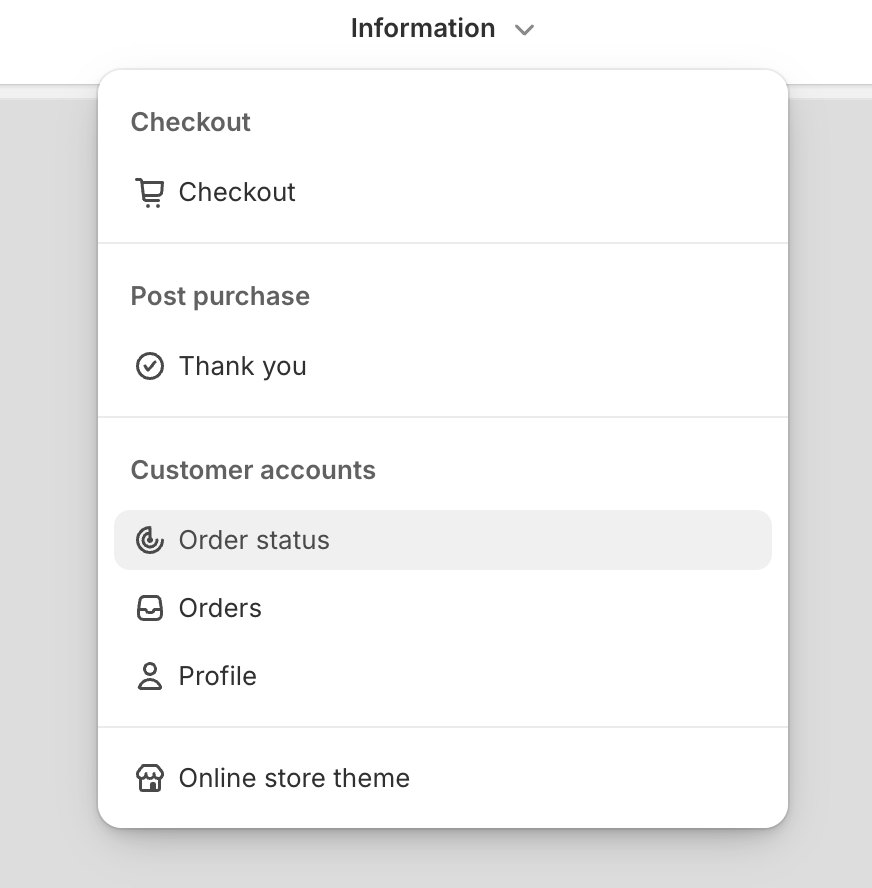
- In the editor, click on the Thank You page section at the top
- If you'd like to include the widget on the Order Status page, select Order Status under the Post purchase menu item.

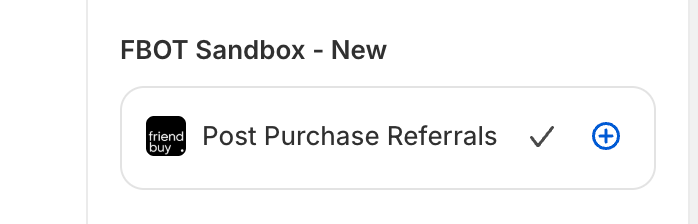
- On the left-hand menu, click the Apps icon and search for Post Purchase Referrals
- Select Post Purchase Referrals

- Click the "+" sign and select Add to Thank You Page or Order Status Page
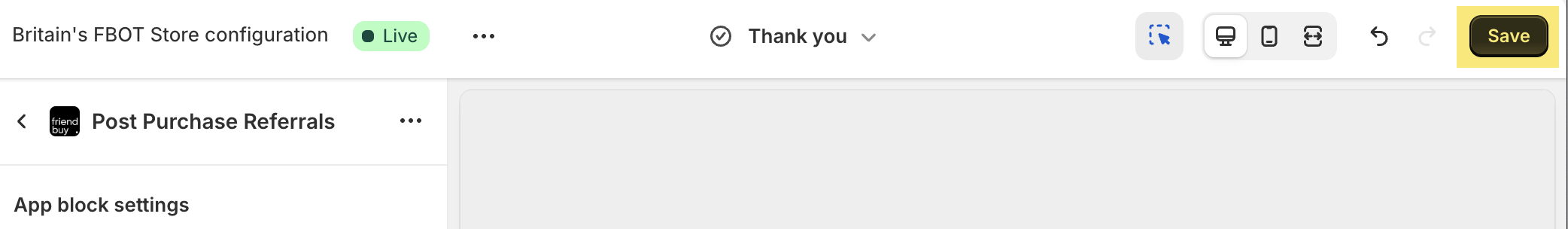
- Click Save to publish your changes

Customization Options
Customization Options
Below is a list of customization options available in Shopify's admin interface:
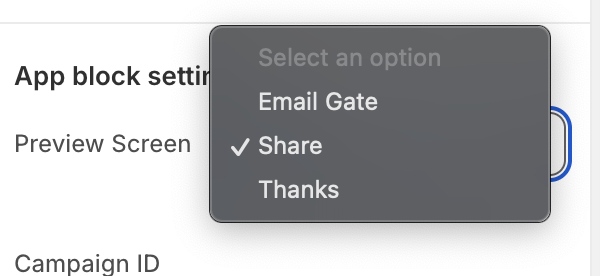
- Preview Screen
• Dropdown menu: Select a screen to preview (e.g., Email Gate, Share Screen, Thanks Screen)

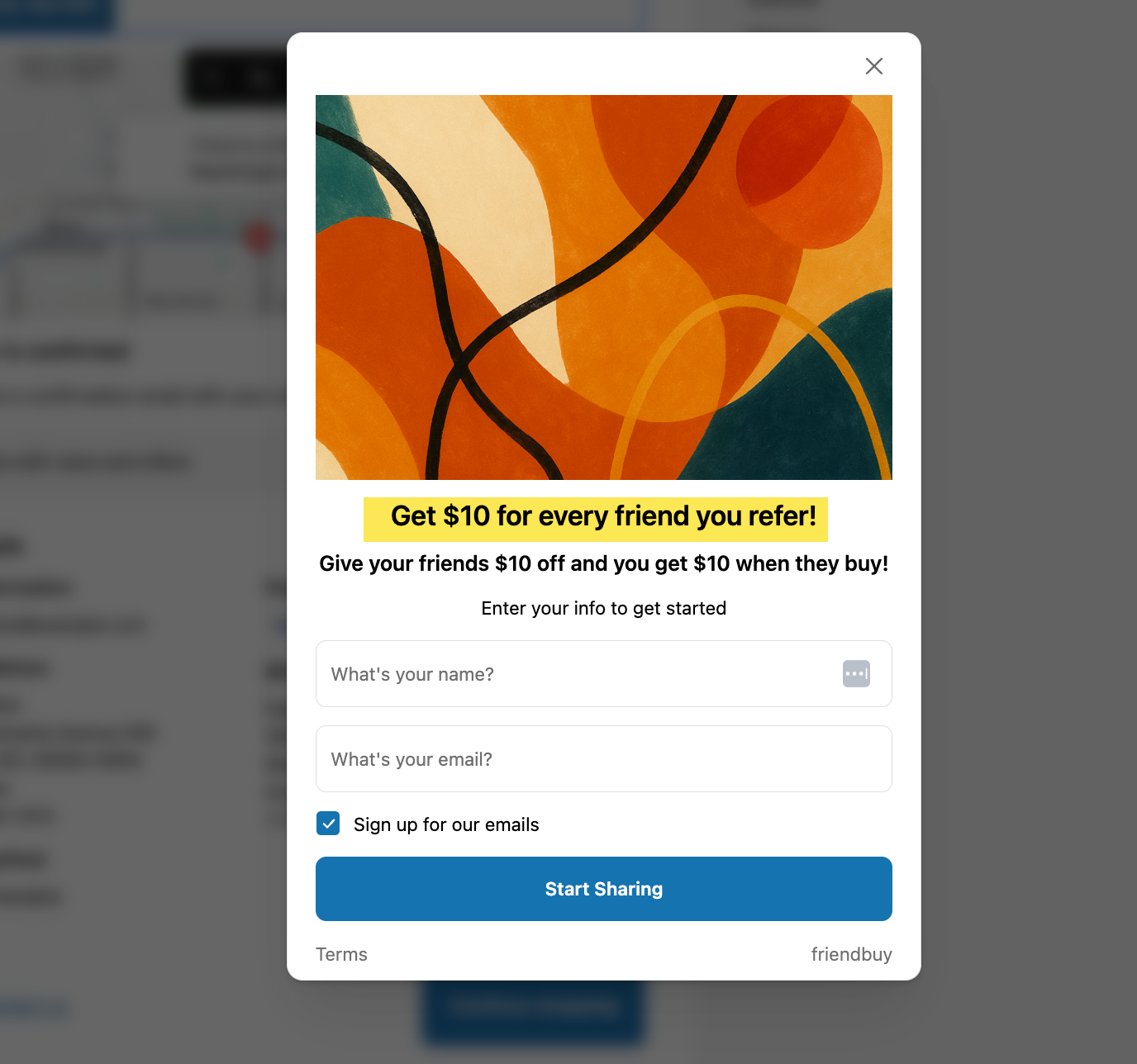
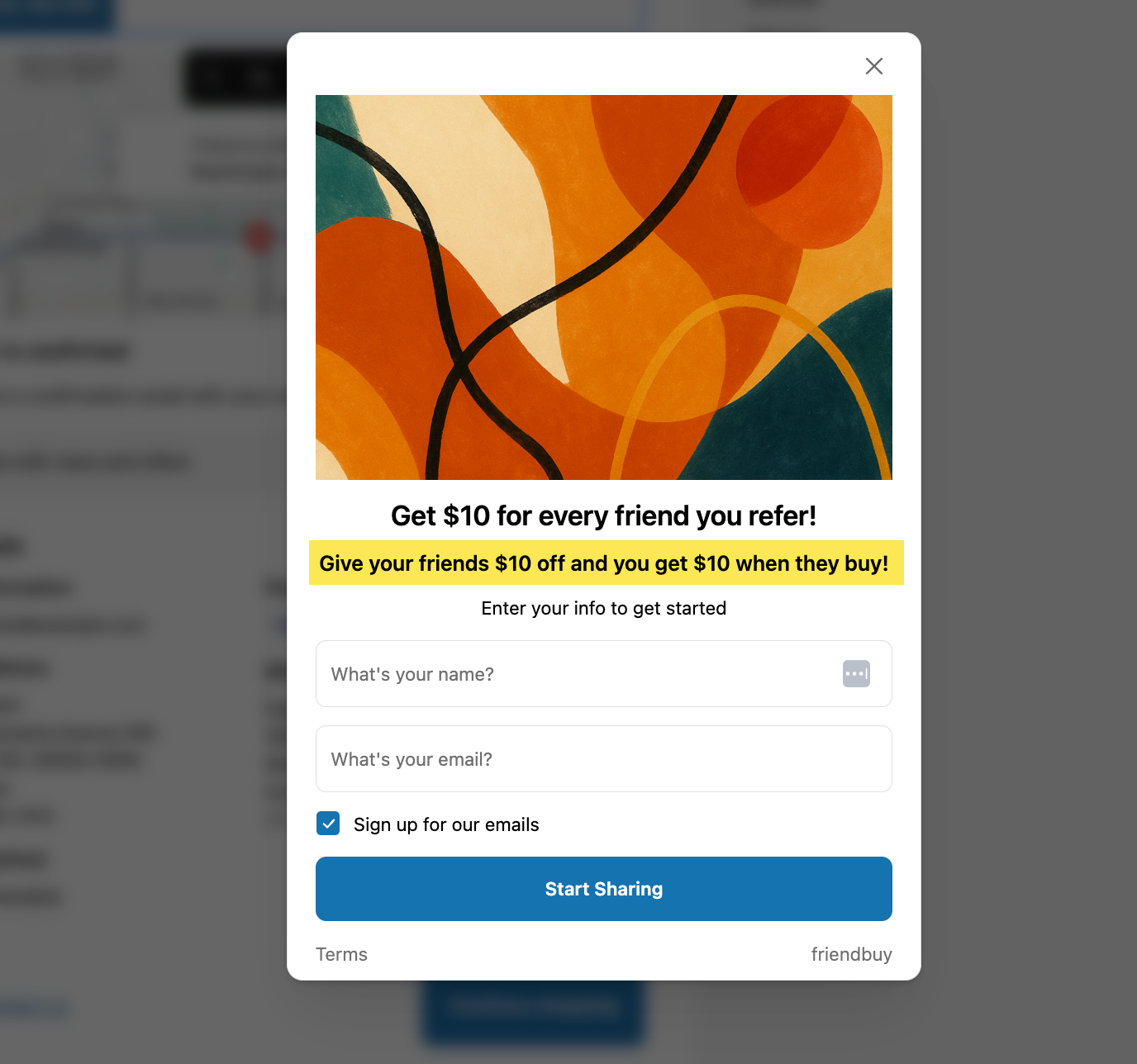
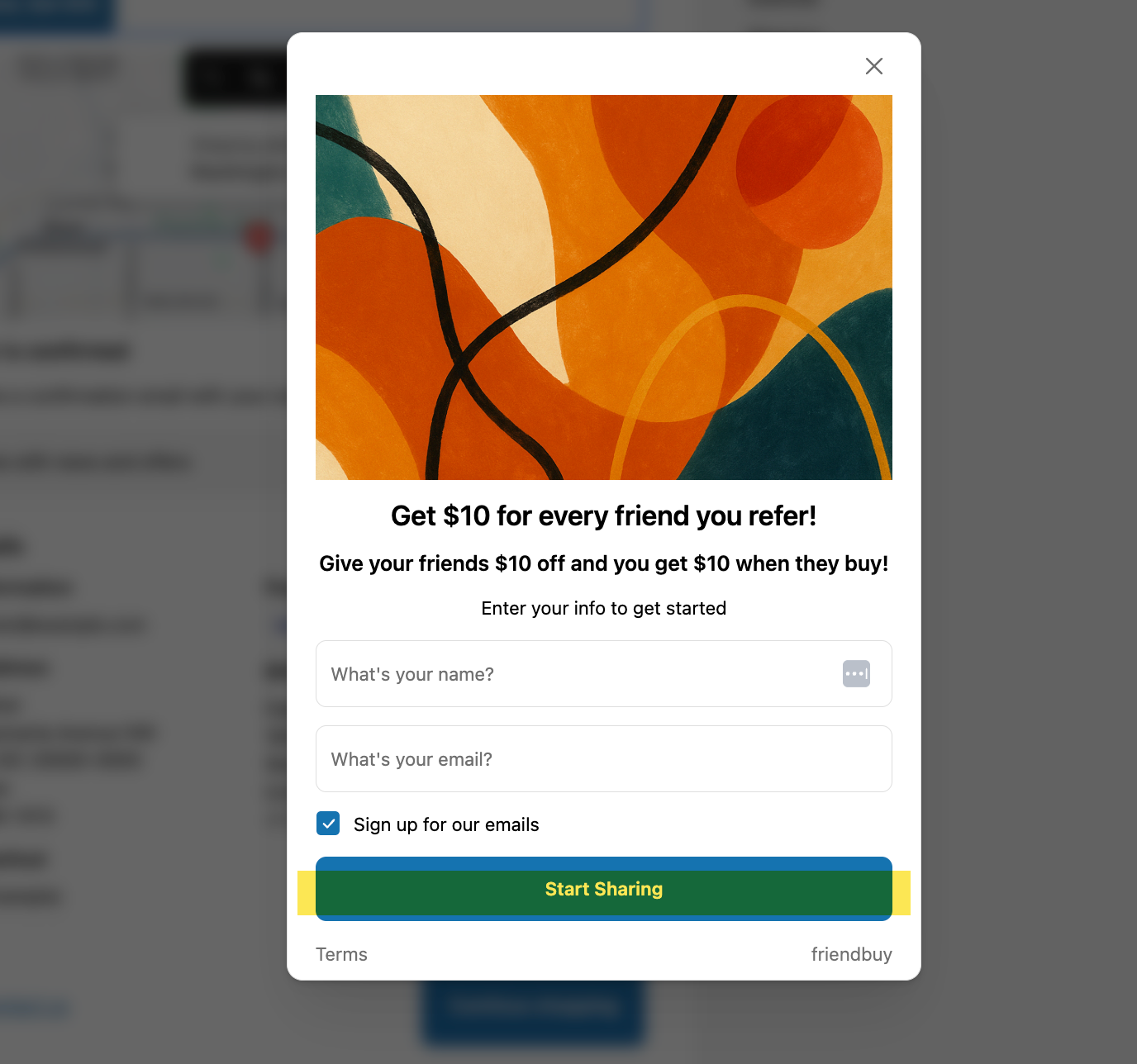
Email Gate: Displayed if a customer checks out as Guest and you are not passing Customer ID through the Friendbuy Merchant SDK. This prompts the customer to enter their Name and Email Address to unlock sharing functionality.
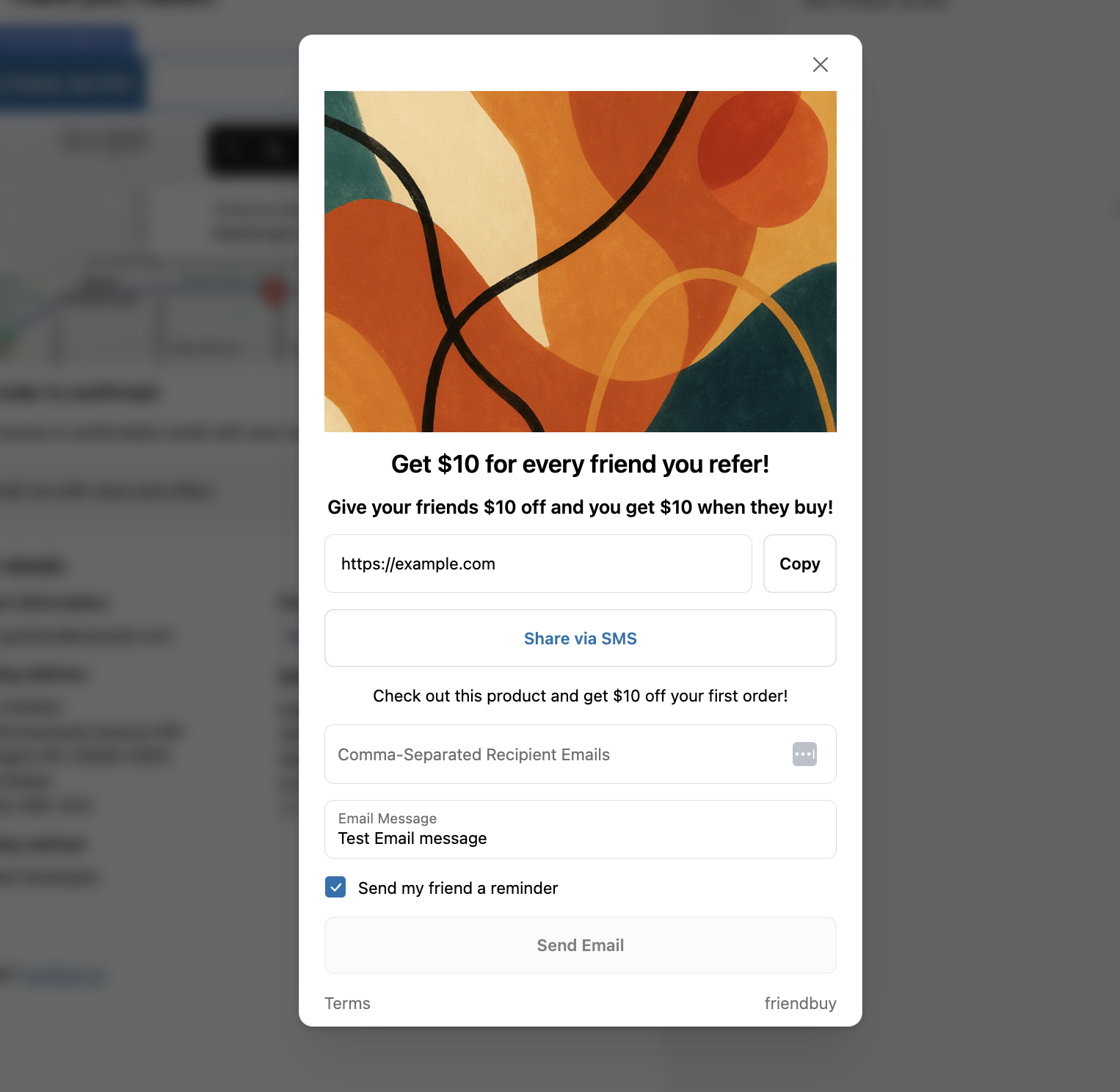
Share Screen: Displayed once sharing is unlocked. A customer can share via their referral link through email or SMS on mobile.
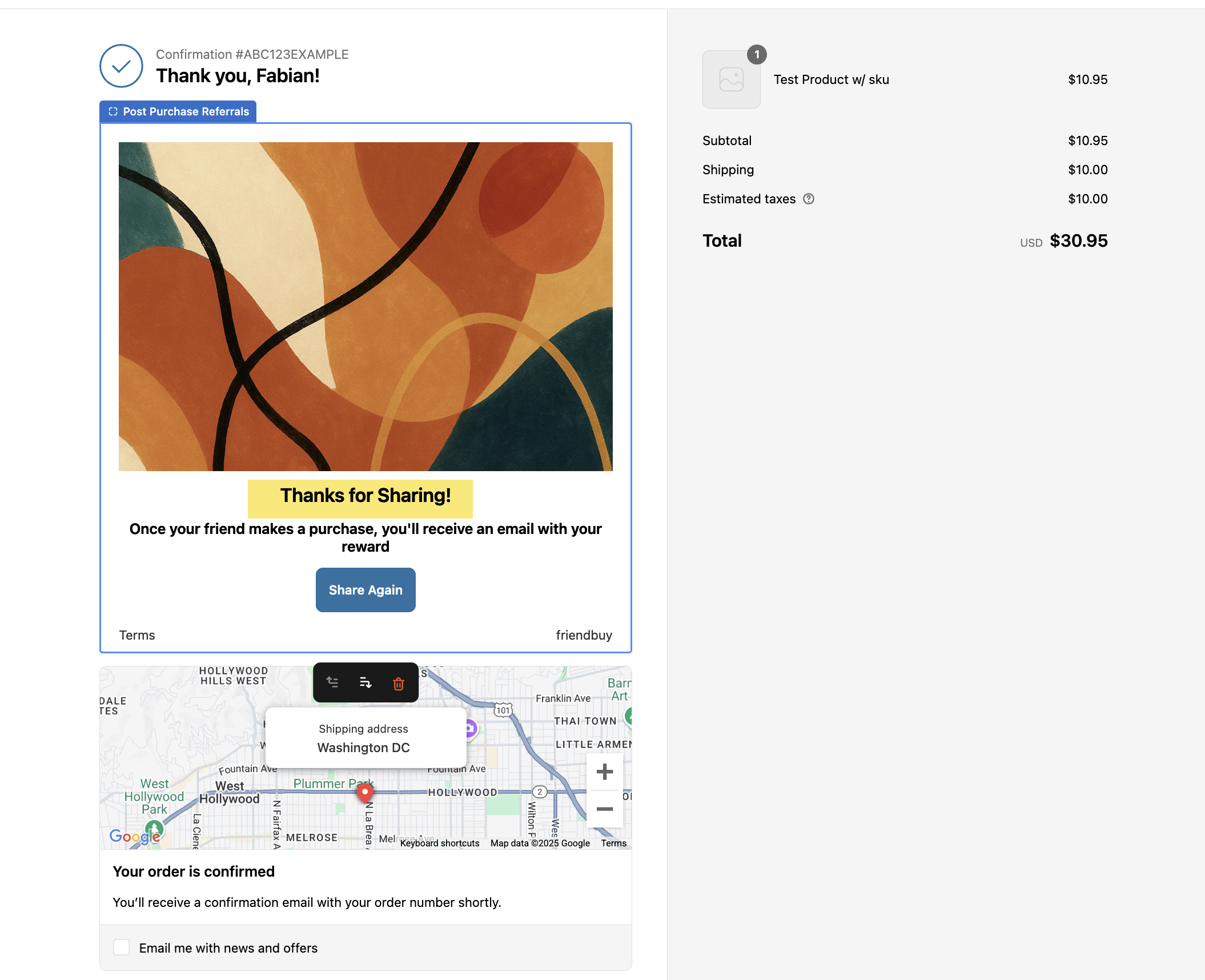
Thanks Screen: Once the customer has successfully shared, you can display information about when they will be receiving their reward, and then prompt them to share again.
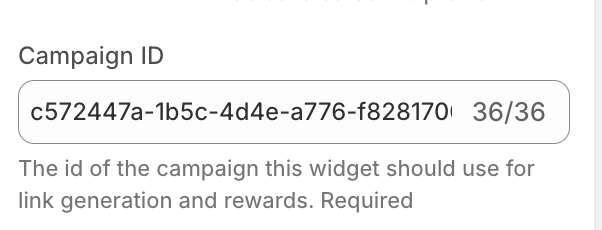
- Campaign ID
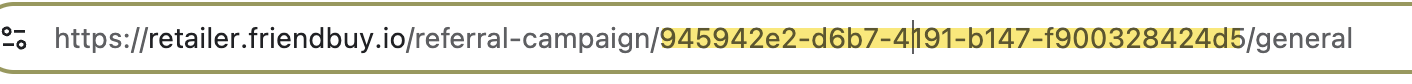
- To access your campaign ID in Friendbuy, navigate to Referral > Campaigns > Select the campaign you want to use. The campaign ID is located in the URL bar. Copy / paste this alphanumeric ID in Shopify. (This should be 36 characters long)

- Enter the ID of the campaign that this widget should use for link generation and rewards
This ID is required for the widget to display on the page
- To access your campaign ID in Friendbuy, navigate to Referral > Campaigns > Select the campaign you want to use. The campaign ID is located in the URL bar. Copy / paste this alphanumeric ID in Shopify. (This should be 36 characters long)
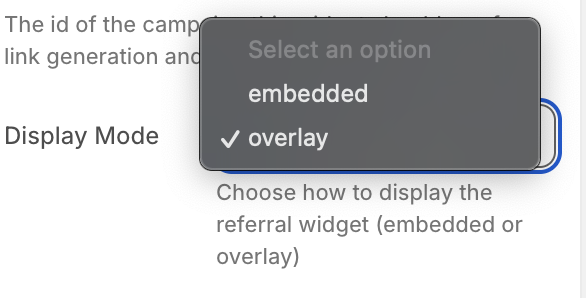
- Display Mode
• Dropdown menu: Choose how to display the referral widget

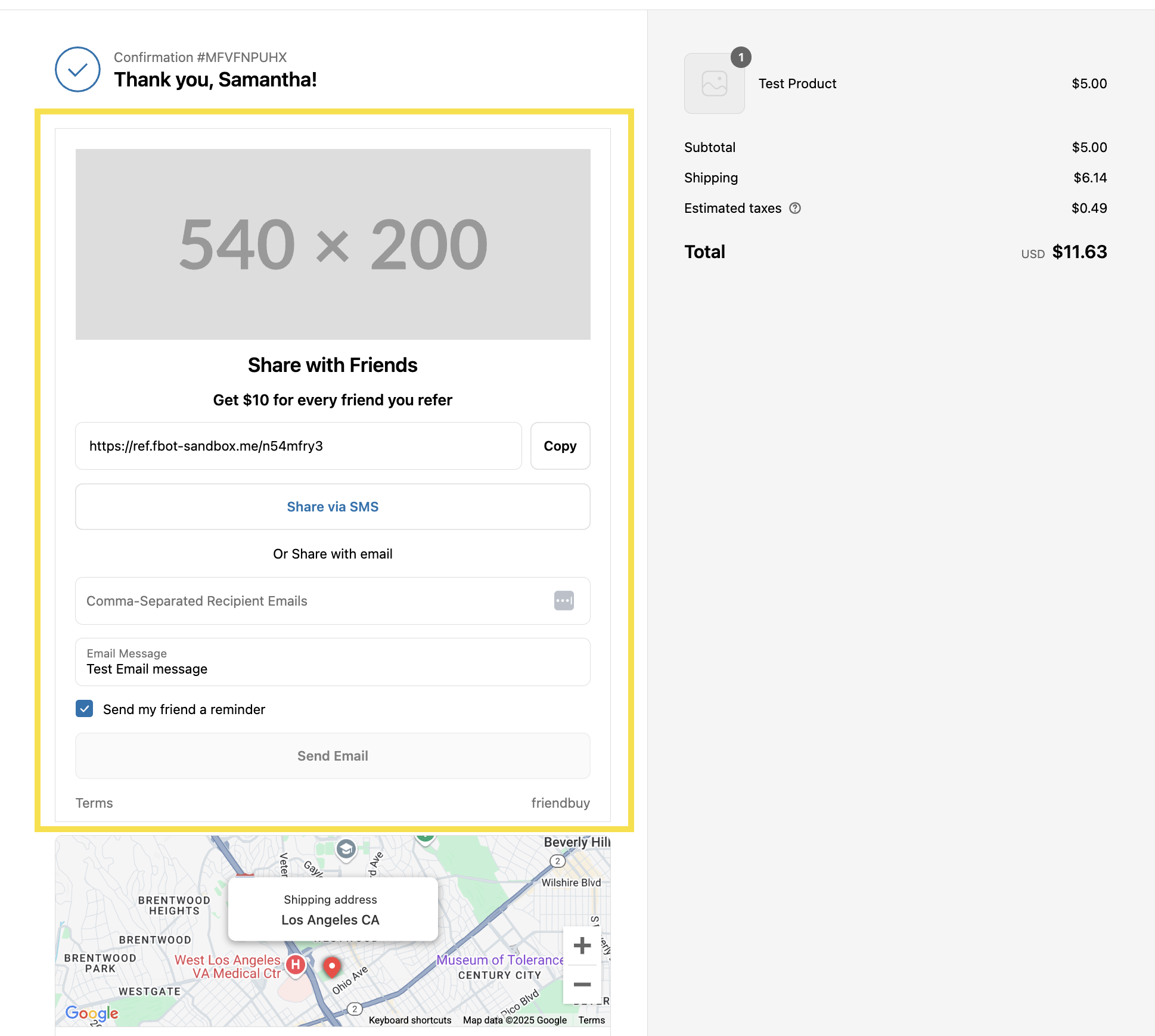
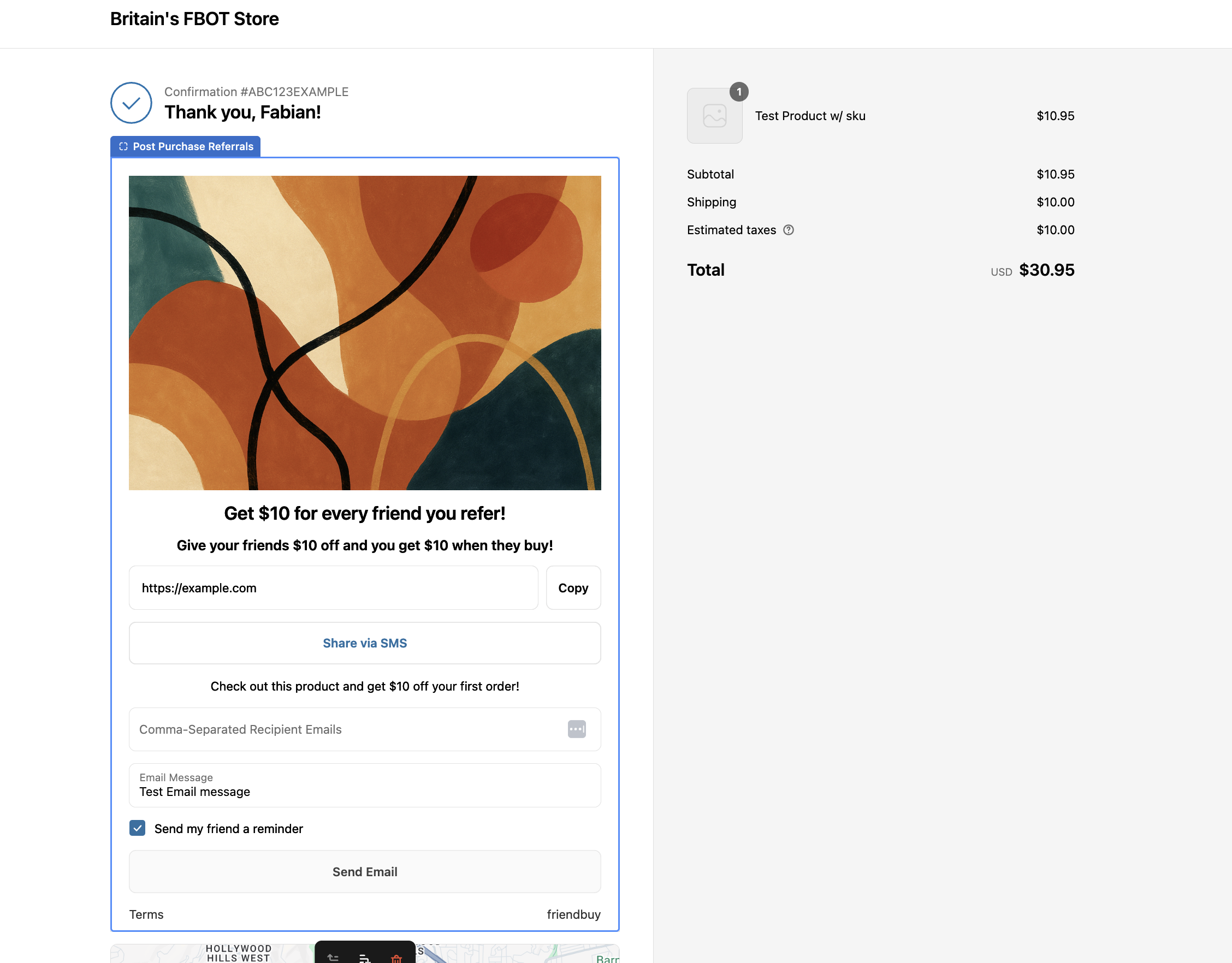
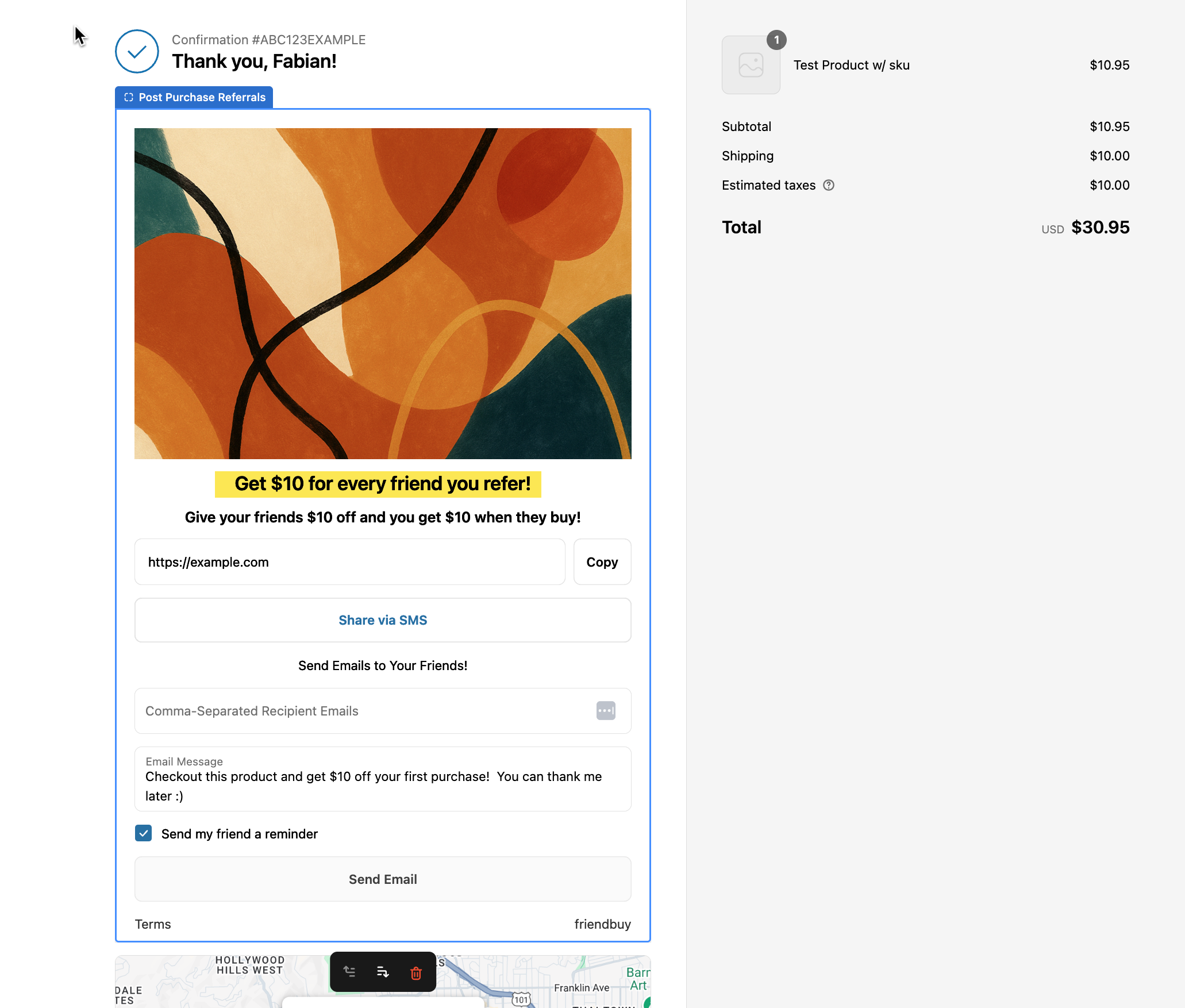
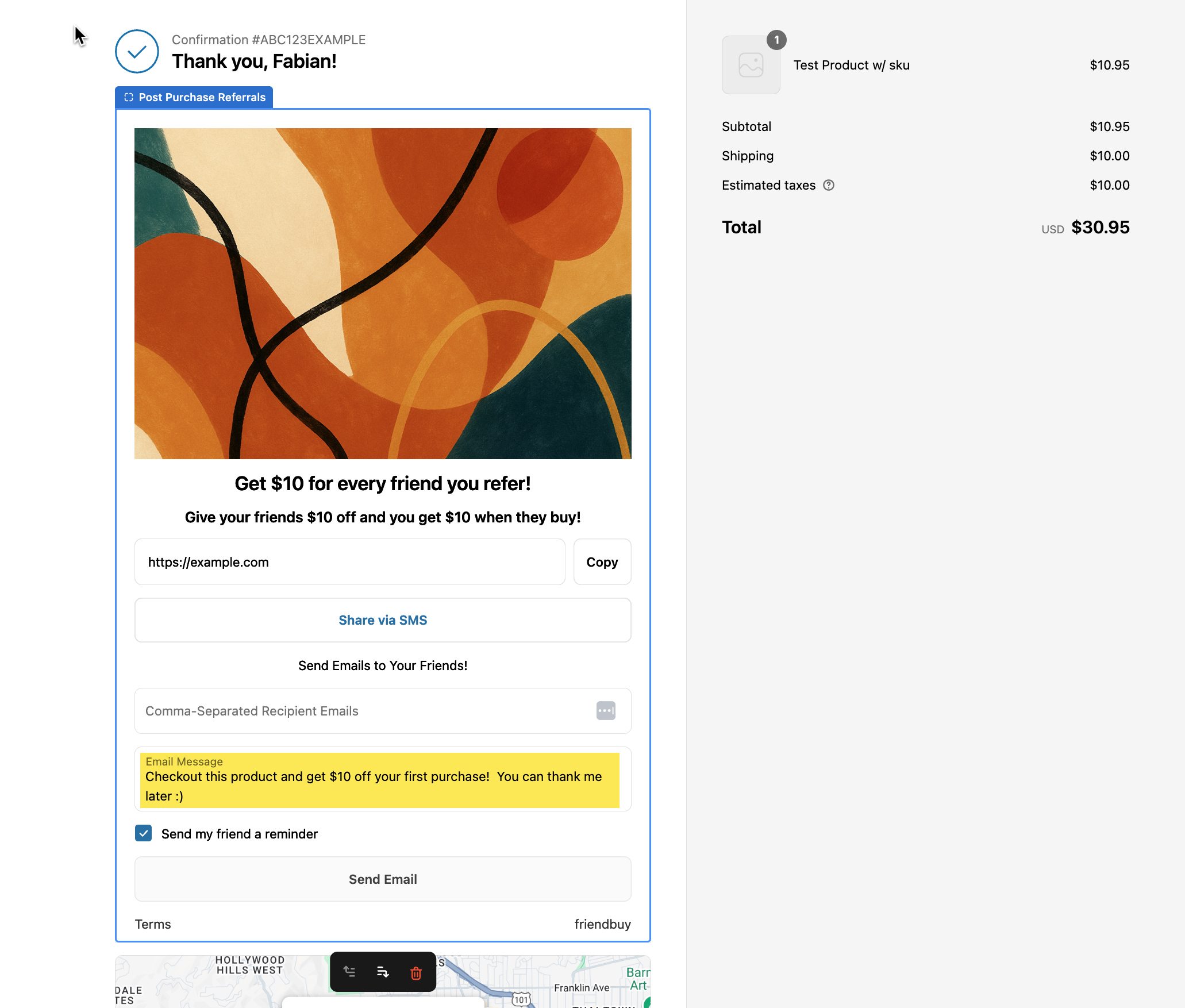
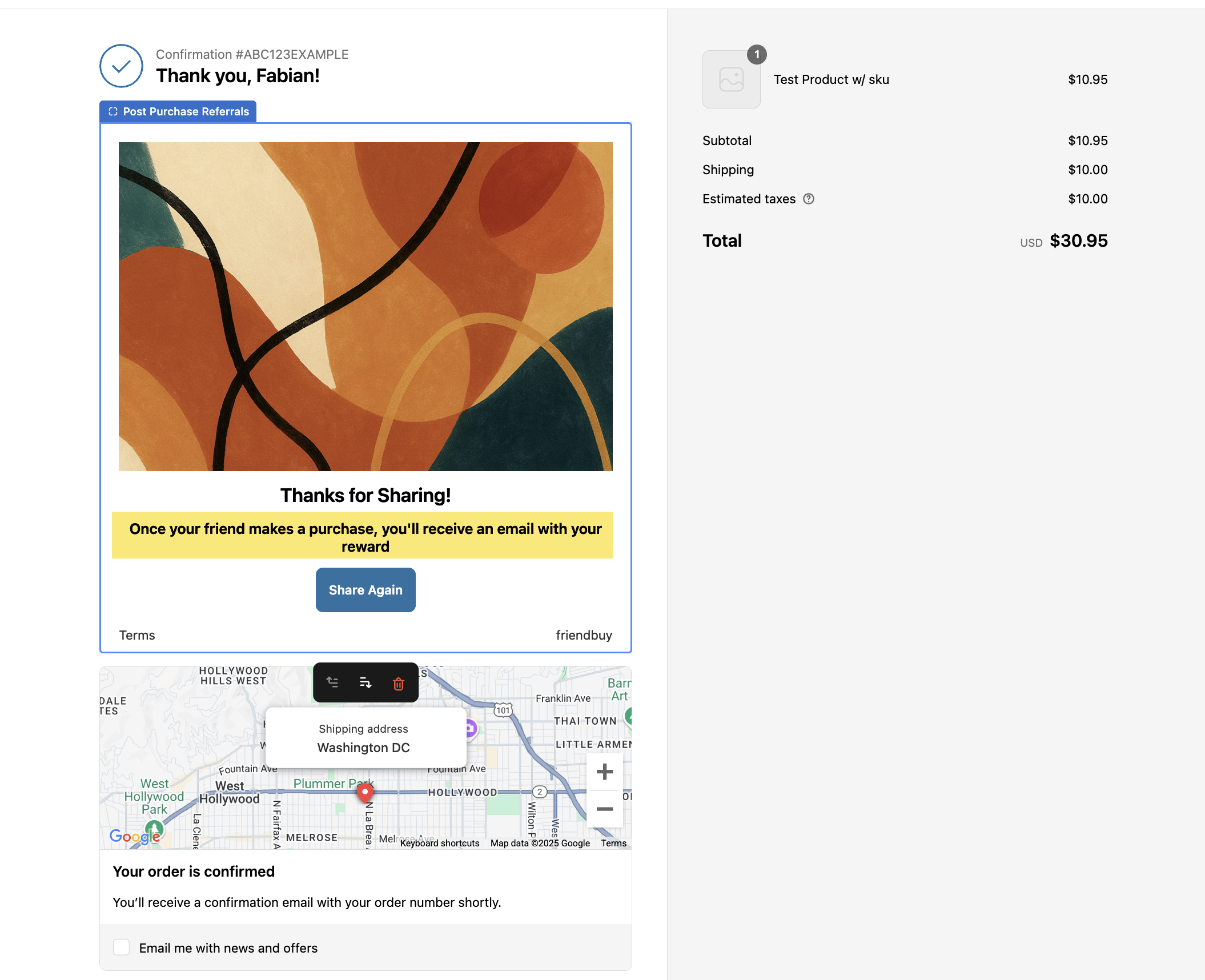
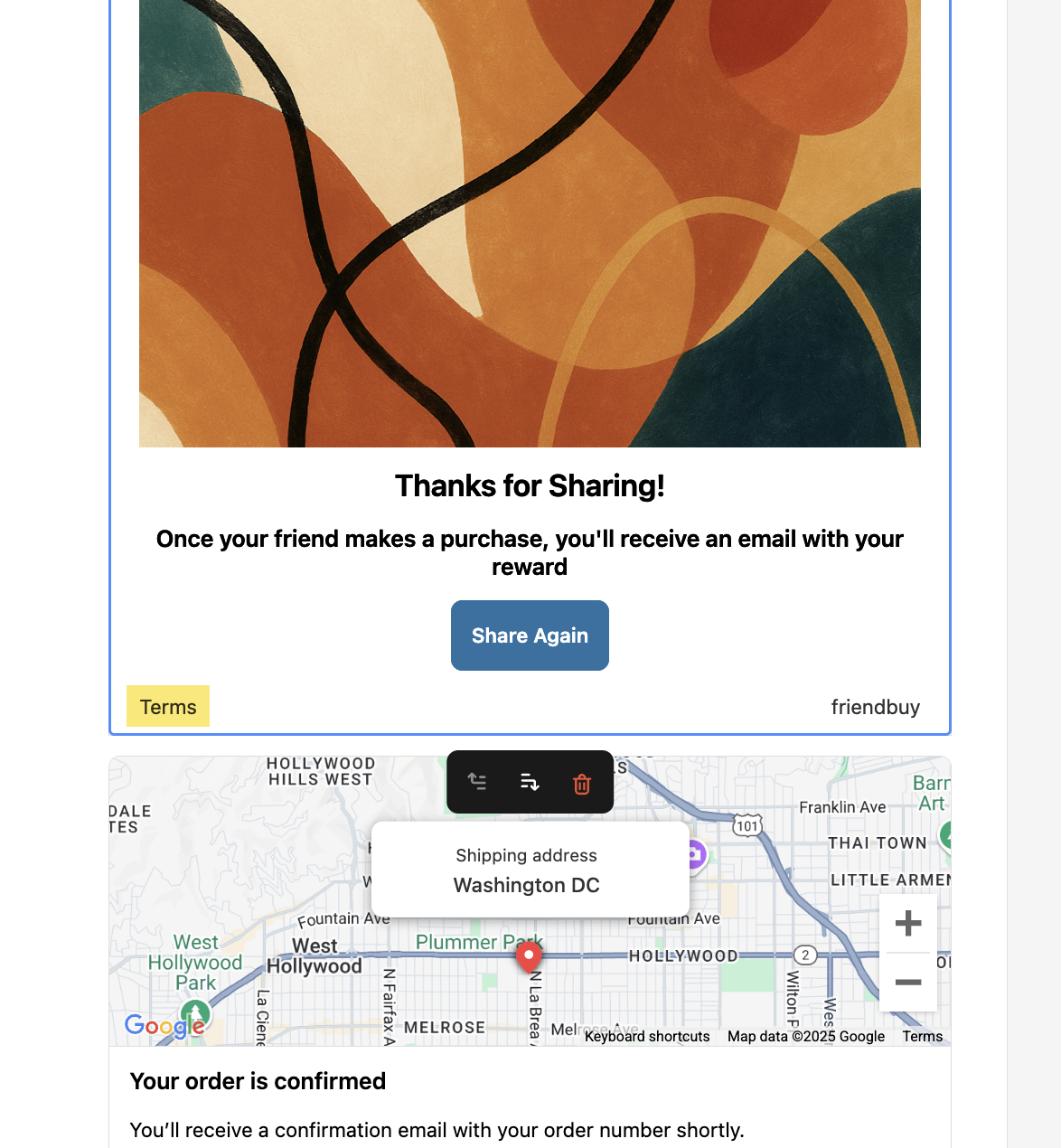
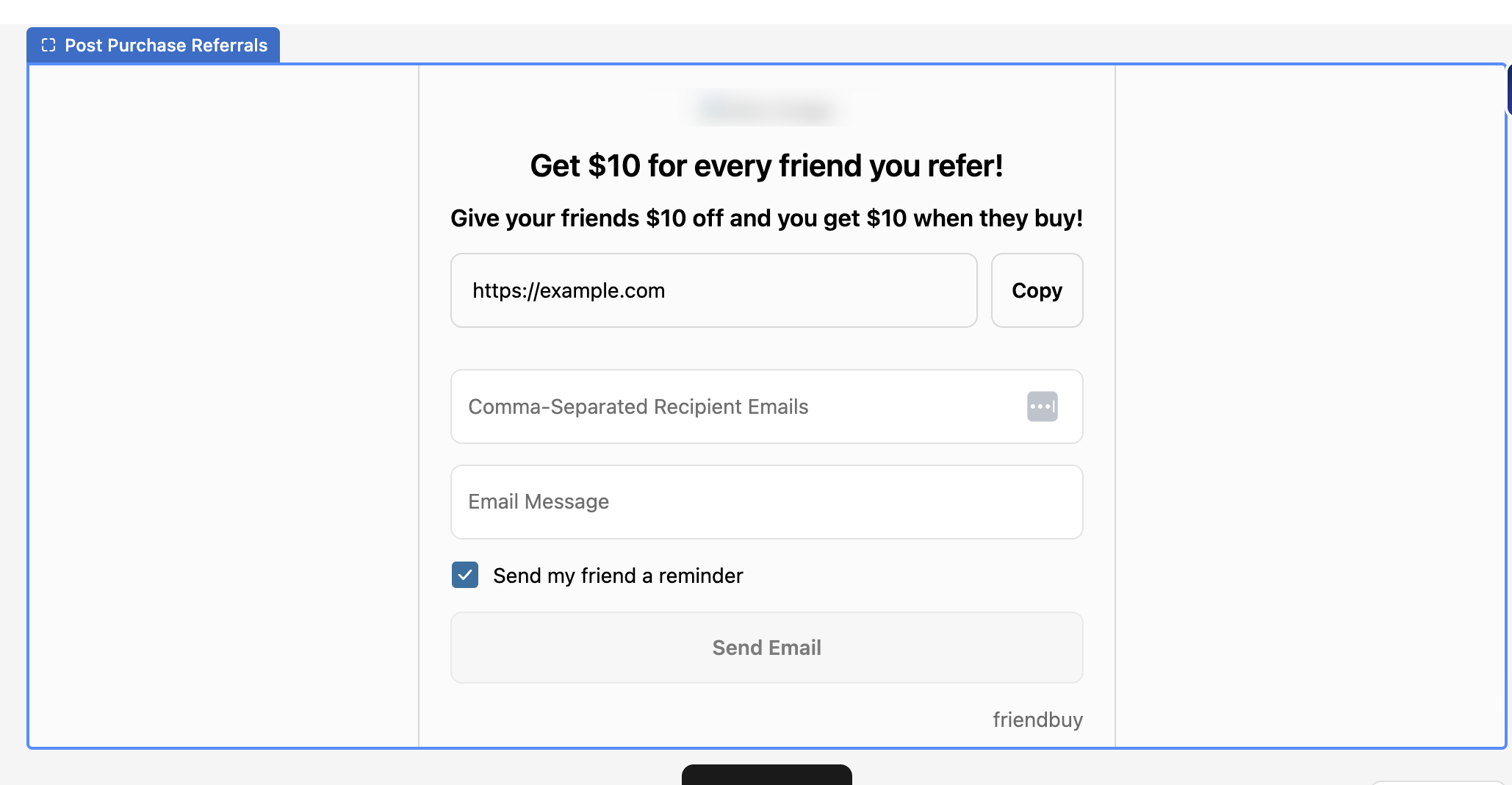
• Embedded - Embedded directly into the page. Example below:

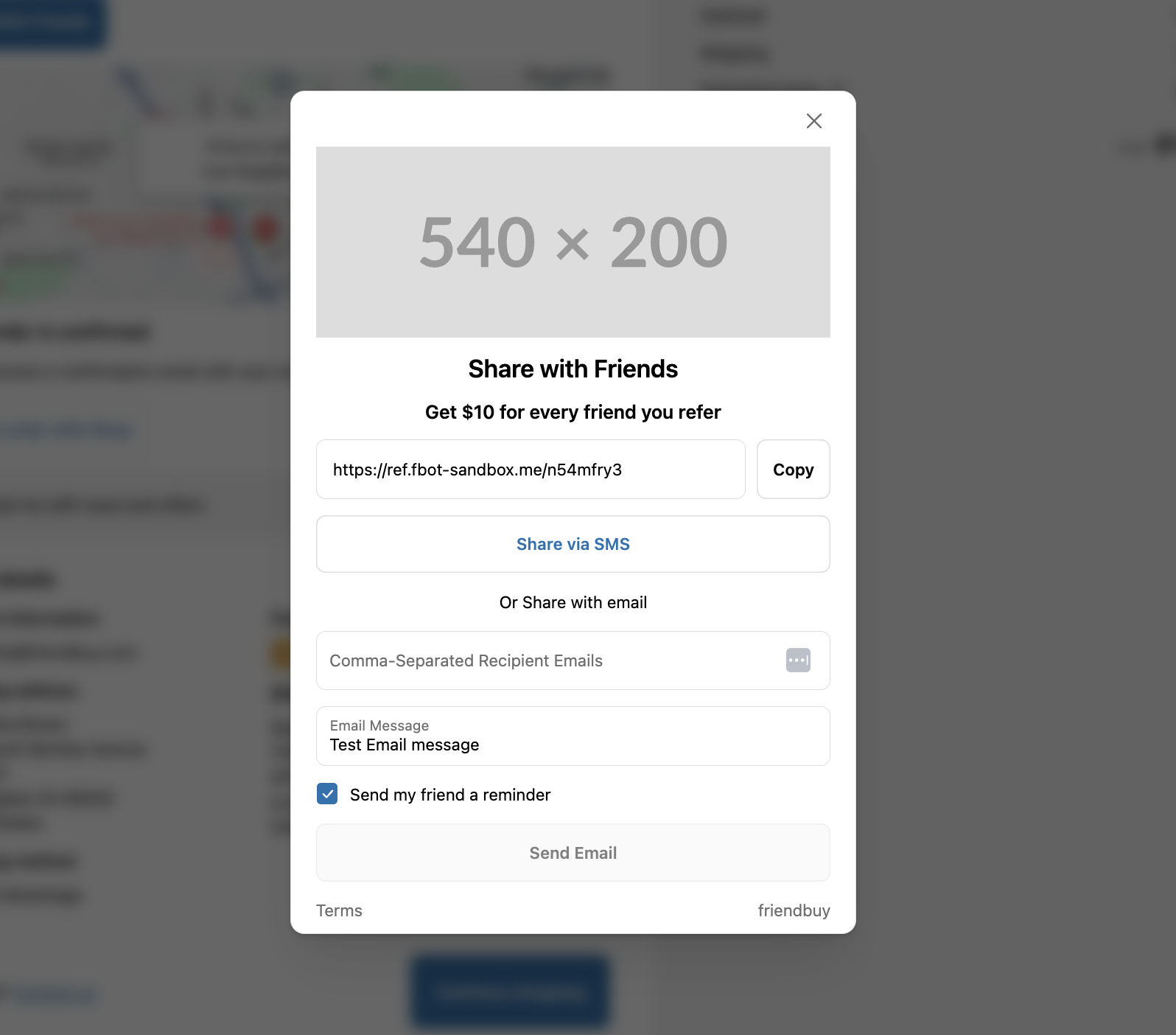
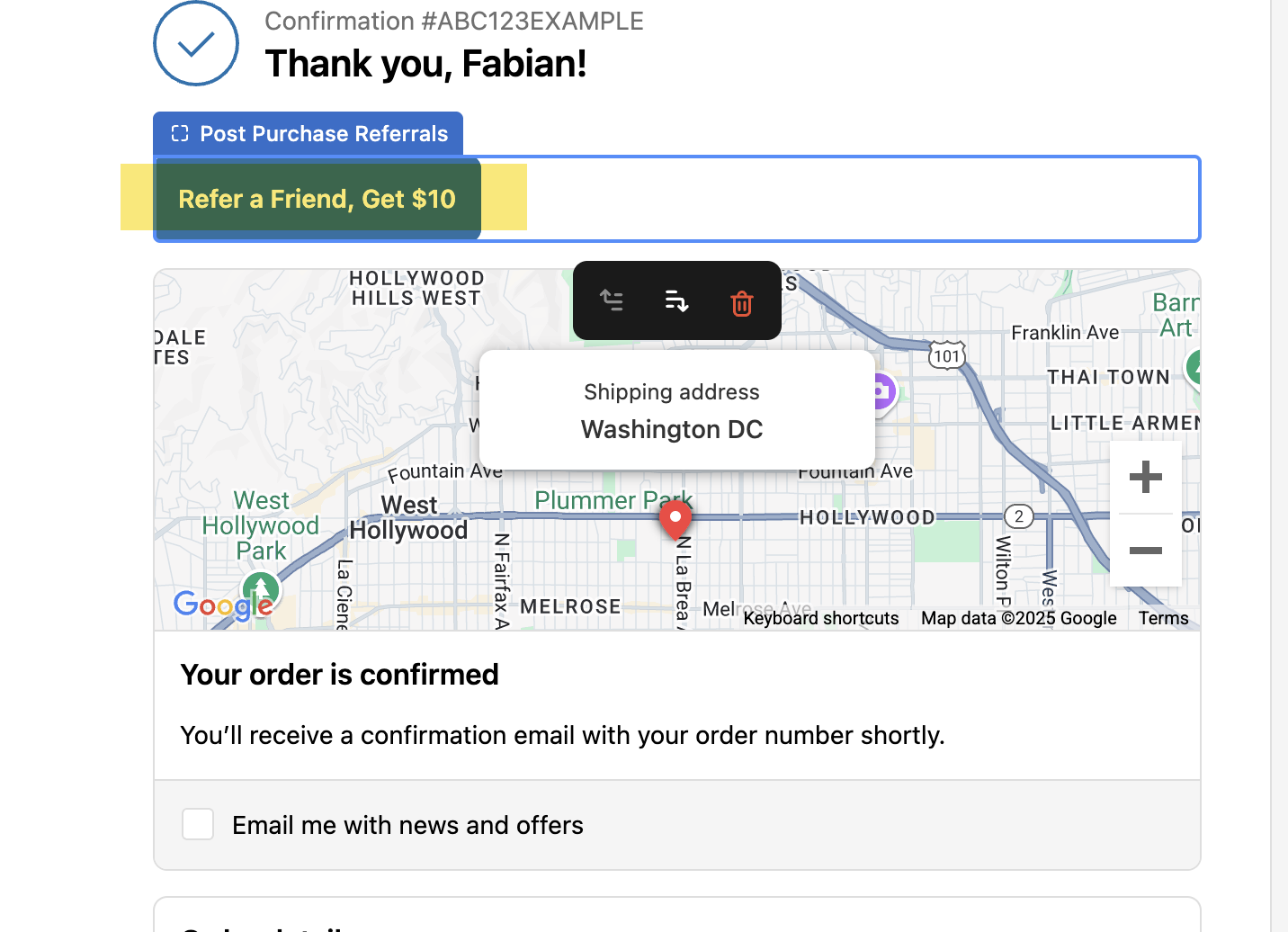
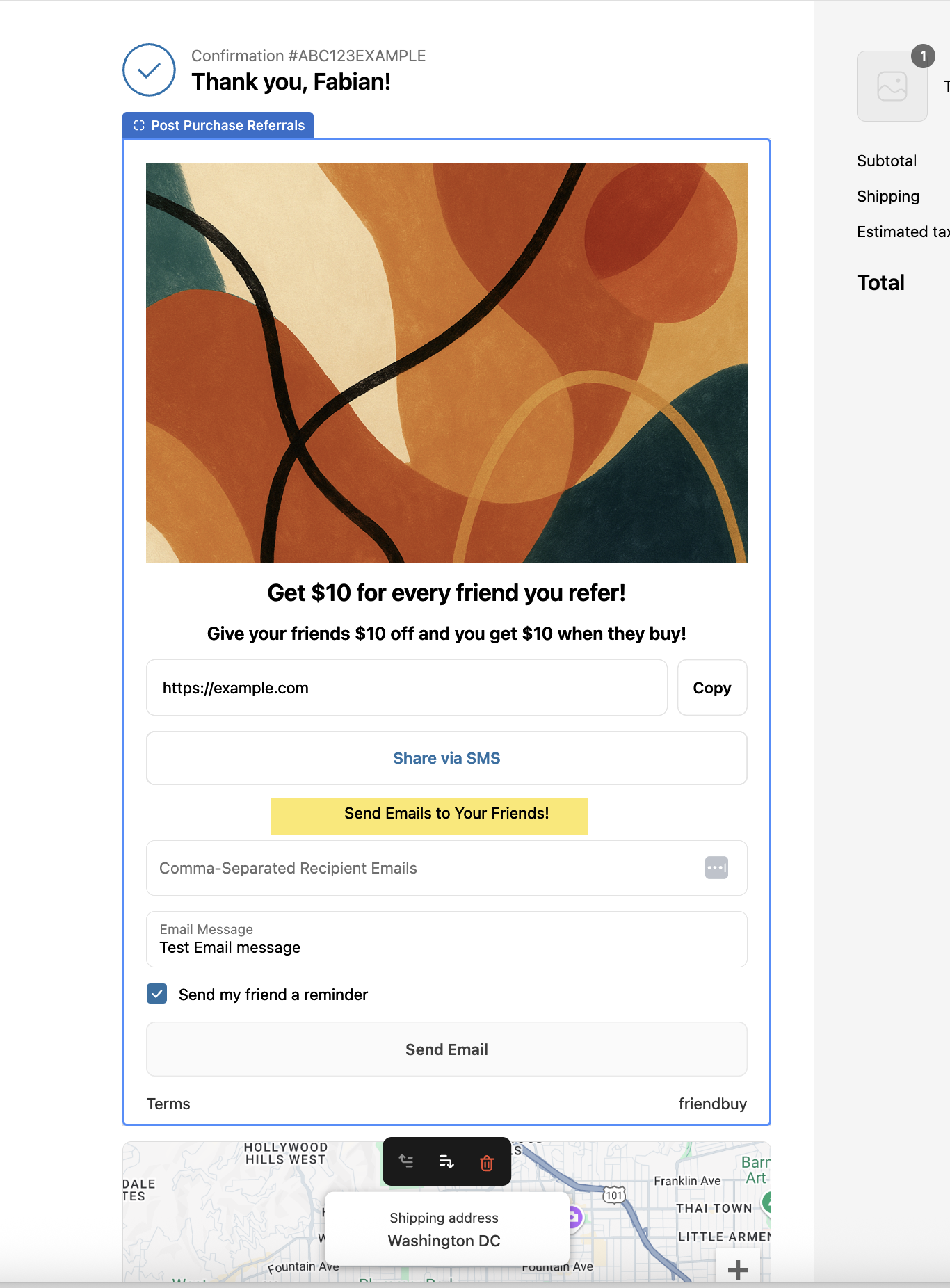
• Overlay - Triggered by a link or button. Example below


- Button Text Text to display on the button when in overlay mode.
Example: "Refer a Friend, Get $10"

- Hero Image URL
• Text field: URL of the hero image to display at the top of the widget on desktop devices.
• Recommended size: 540 x 200 for embedded, 433 x 125 for overlay.
Desktop Embedded: 540 x 200 px

Desktop Overlay: 433 x 125 px

- Mobile Hero Image URL
Add the URL for the hero image on mobile devices. Recommended size: 200 x 135 px for embedded, 333 x 135 px for overlay.
- Email Gate Header
This is where you will add Header text for the Email Gate Screen. Example: "Get $10 for every friend you refer!"

Email Gate Subheader
This is where you will add Subheader text for the Email Gate Screen. Example: "Give your friends $10 off, and you get $10 when they buy!"

- Email Gate Button Text
• Text for the submit button on the Email Gate Screen. Example: "Start Sharing"

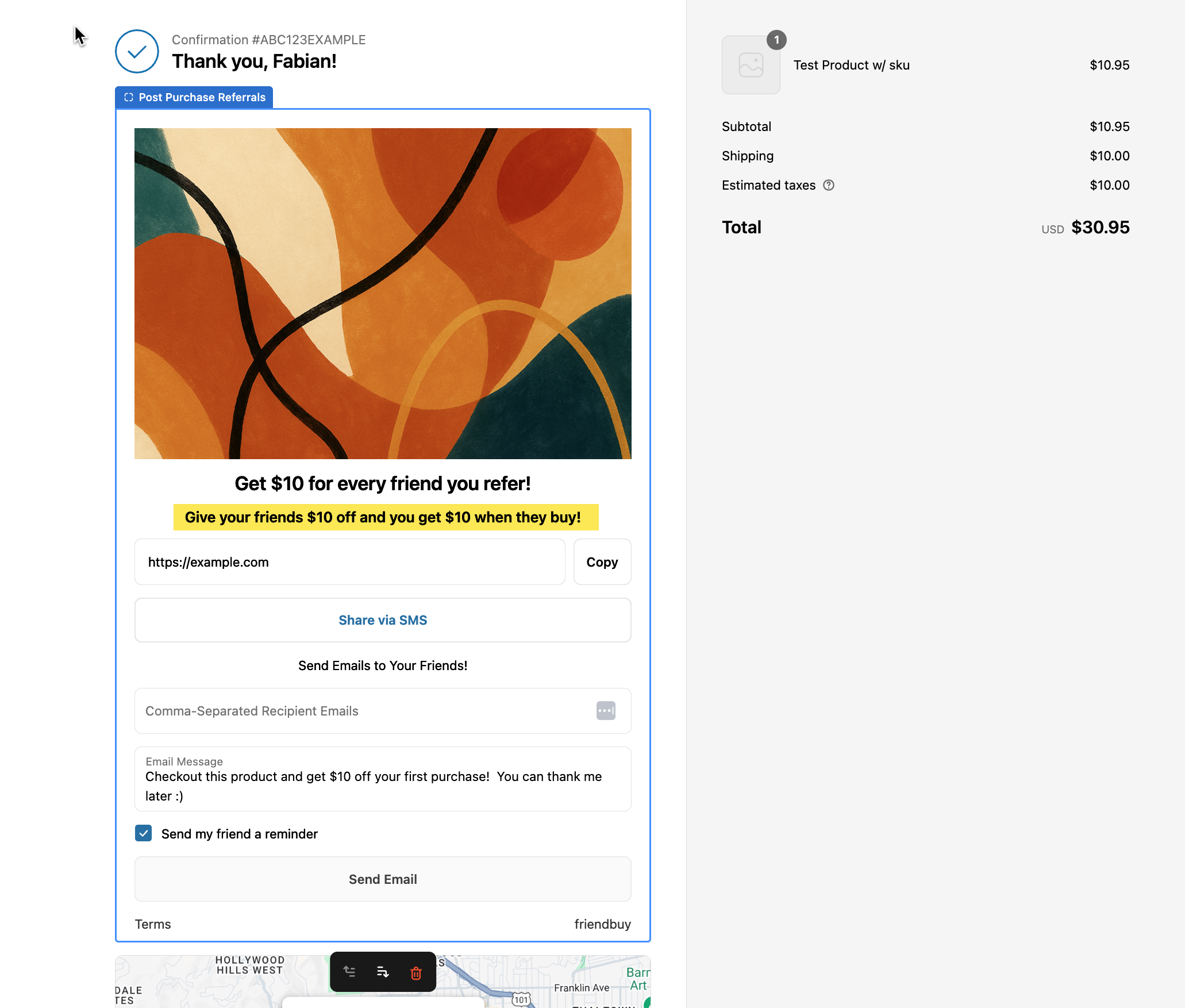
- Share Screen Header
• Header text for the Share Screen. Example: "Get $10 for every friend you refer!"

- Share Screen Subheader
• Subheader text for the Share Screen. Example: Give your friends $10 off and you get $10 when they buy!"

- Email Share Description Text
• Text displayed above the email share form. Example: "Send Emails to Your Friends! "

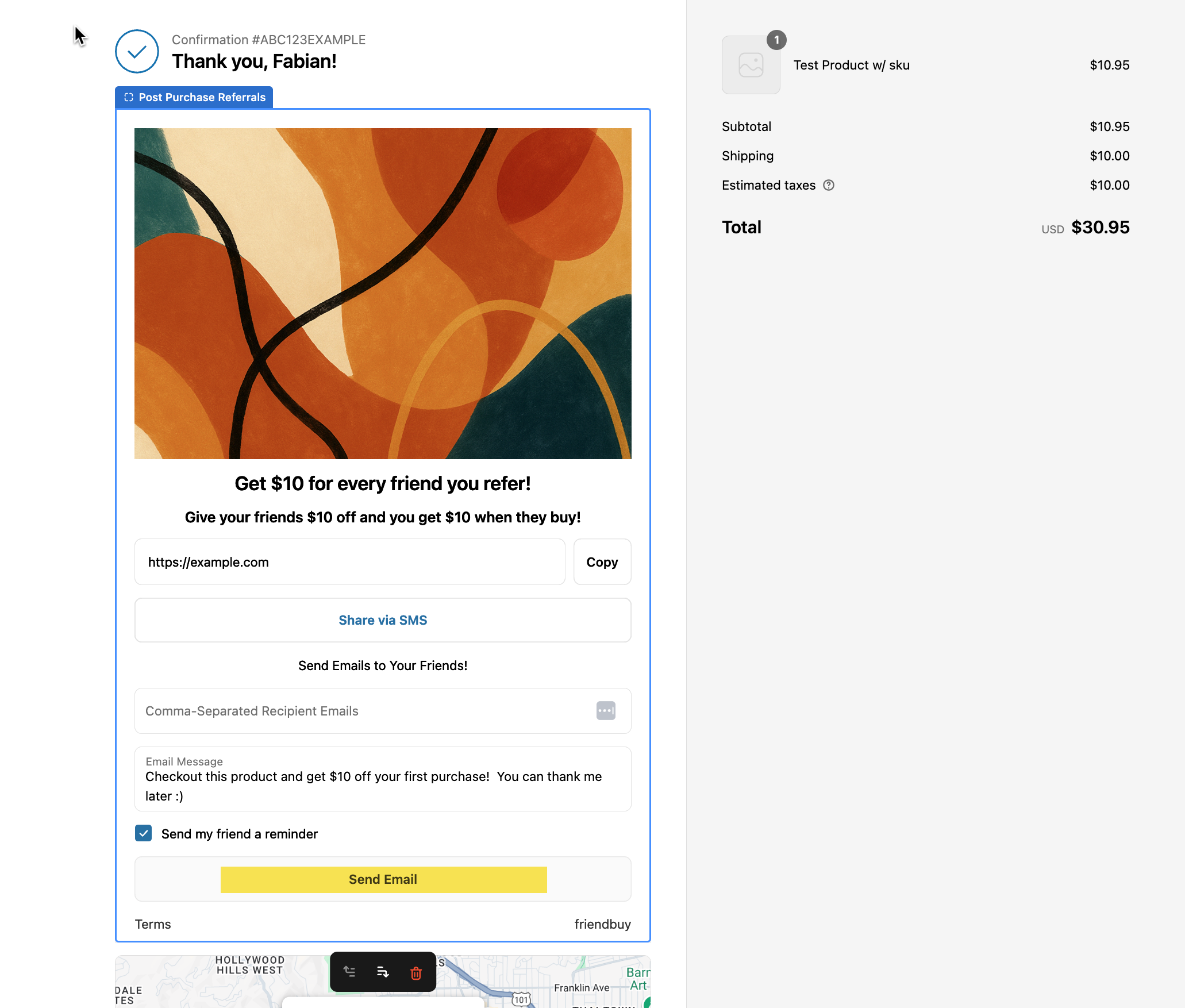
- Email Share Button Text
•Text on the Email Share submit button. Example: "Send Email"

- Default Email Share Message
• Default message for the email share: Example: "Check out this product and get $10 off your first order!"

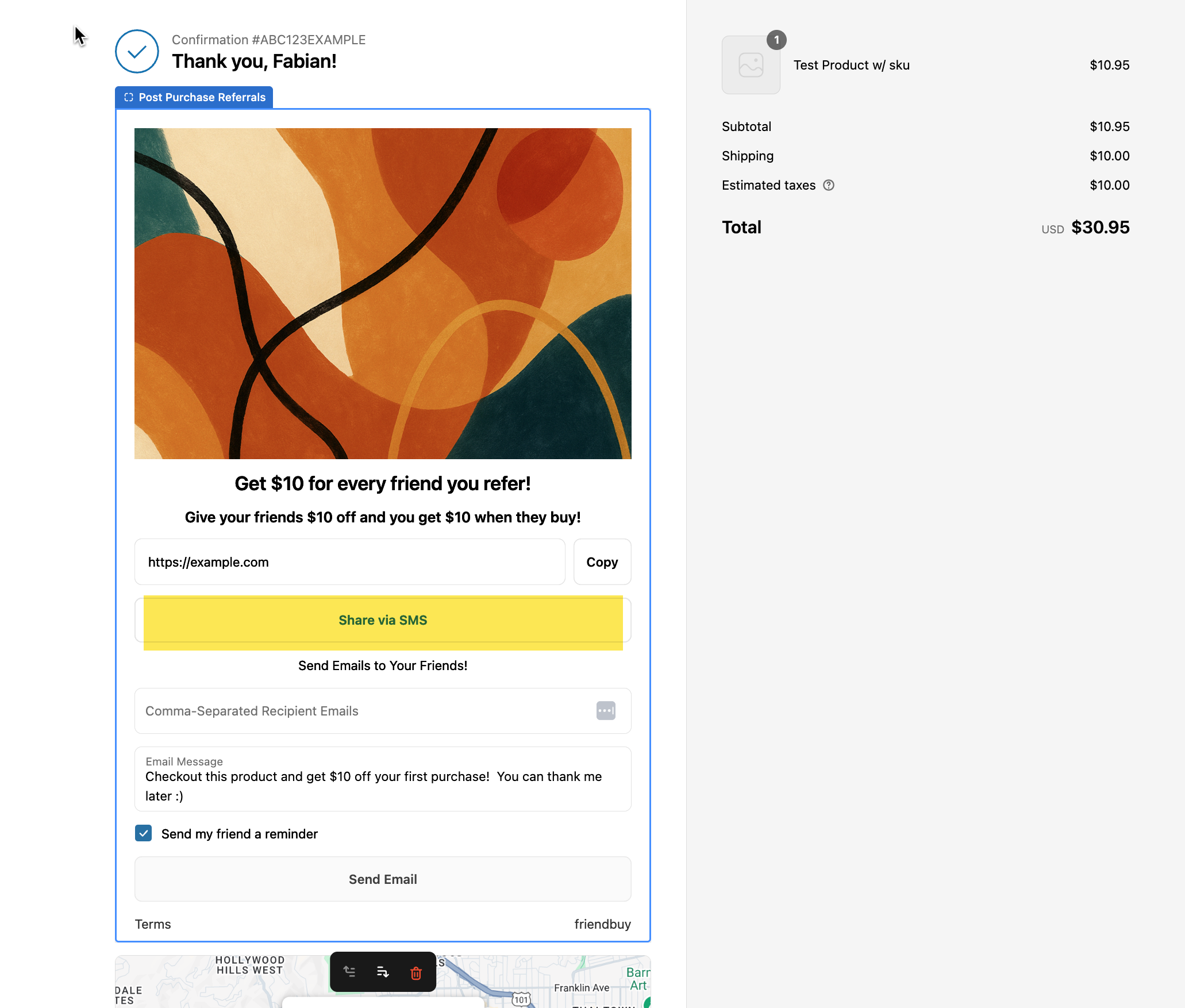
- SMS Share Button Text
• Text on the SMS Share button.

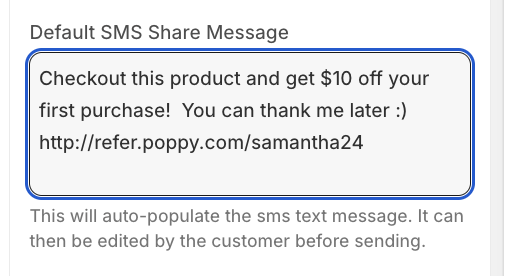
- Default SMS Share Message
• Default SMS message (auto-populated and editable)

- Thanks Screen Header
•Header text for the Thanks Screen.

- Thanks Screen Subheader
• Subheader text for the Thanks Screen.

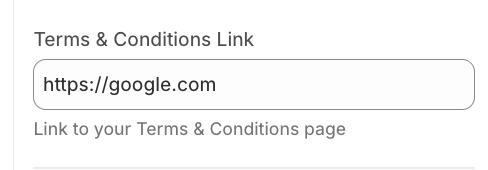
- Terms & Conditions Link
• There is a "Terms" link on the bottom left where customers can click to read the Terms and Conditions of your referral program. You can input the URL in your Shopify Admin settings.


Add the Widget to the Order Status Page
- In the editor, click on the Order Status section at the top under Customer Accounts

- Display the widget as Embedded or triggered as an Overlay

Preview & Test
After saving your configuration:
- Place a test order.
- On the Thank You Page or Order Status Page, check that the widget displays with the correct styling, campaign, and display behavior.
- If using Overlay mode, ensure the trigger button is visible and functioning
Need Help?
We’re here for you!
Reach out to your Friendbuy Customer Success Manager or contact us at support@friendbuy.com for assistance with campaign setup, styling recommendations, or troubleshooting.